第4章 1.12 index.php のソースコードと詳細

![]() :
:
1.12 index.php のソースコードと詳細
解説) ここでは第3章で作成した index.php を以下のように書き換えておきましょう。【歯科クリニックのWebサイト】では「新着記事一覧」を表示する際に起動します。
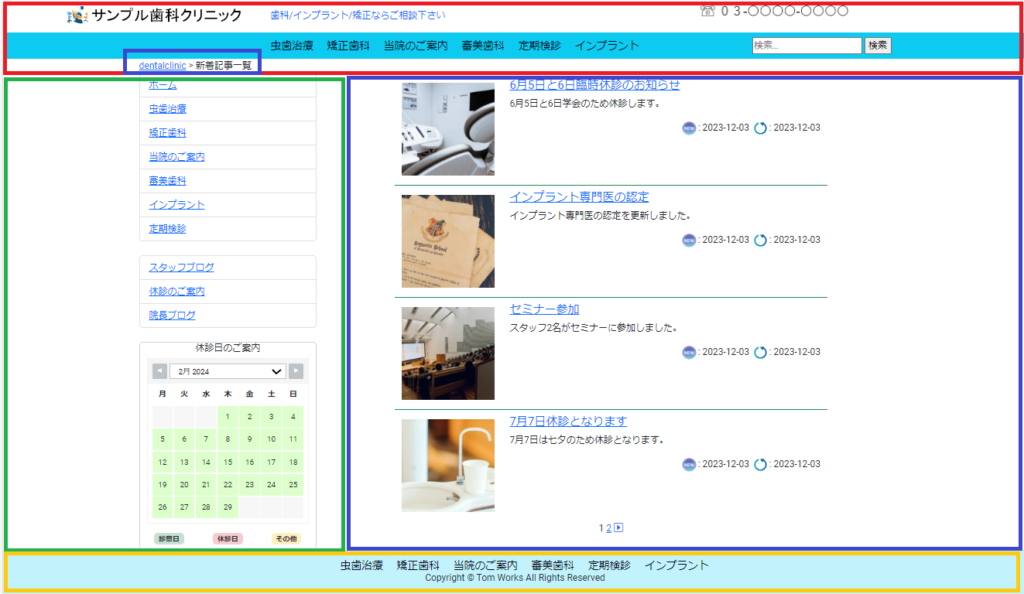
【歯科クリニックのWebサイト】では、トップページ以外の全てのページで表示される「パンくずリスト」(下図のヘッダー内の青線枠)の「新着記事一覧」をクリックすると動作します。基本的には archive.php と同様の動作をします。(ヘッダー部、フッター部、サイドバーに加え、下図の青線で囲んだ部分(記事一覧領域)に「投稿」記事の新しい順に一覧を表示します。)
投稿記事一覧の最大表示数は、WordPress管理画面の「設定」>「表示設定」>「1ページに表示する最大投稿数」にて定義します。(ここでは「4」としてあります。)

第3章で作成した index.php を以下のように書き換えます。以下が今回のプログラムソースです。
<?php get_header(); ?>
<div class="container">
<div class="row">
<div class="col-lg-3">
<?php get_sidebar(); ?>
</div>
<div class="col-lg-1"></div>
<div class="col-lg-7">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" class="container-fluid border-top border-success border-2"></div>
<div class="container">
<div class="row">
<div class="col-3 my-3">
<a href="<?php the_permalink(); ?>">
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail('archive_thumbnail'); ?>
<?php else : ?>
<img src="<?php echo esc_url(get_template_directory_uri()); ?>/img/dummy-image.png" alt="" width="160" height="160" load="lazy">
<?php endif; ?>
</a>
</div>
<div class="col-9 my-2">
<div>
<a href="<?php the_permalink(); ?>">
<div class="h5">
<?php the_title(); ?>
</div>
</a>
</div>
<div class="h7">
<?php the_excerpt(); ?>
</div>
<div class="text-end">
<p>
<img src="<?php echo esc_url(get_template_directory_uri()); ?>/img/new.png" alt="new" width="30" height="30">:
<time datetime="<?php echo get_the_date(); ?>"><?php echo get_the_date(); ?></time>
<img src="<?php echo esc_url(get_template_directory_uri()); ?>/img/update.png" alt="update" width="30" height="30">:
<time datetime="<?php echo get_the_modified_date(); ?>"><?php echo get_the_modified_date(); ?></time>
</p>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php endif; ?>
<div class="pagination justify-content-center">
<?php the_posts_pagination(
array(
'prev_text' => '<span class="sr-only"><i class="bi bi-caret-left-square"></i></span>',
'next_text' => '<span class="sr-only"><i class="bi bi-caret-right-square"></i></span>',
)
);
?>
</div>
</div>
<div class="col-lg-1"></div>
</div>
</div>
<?php get_footer(); ?>
解説
| 行 | プログラムソース | 解説 |
|---|---|---|
| 1 | <?php get_header(); ?> | get_header(): ページのヘッダー部(画面の赤線の部分)を読み込む関数です。(ここでheader.php を読み込みます。) |
| 5 | <div class=”col-lg-3“> | col-lg-3 : BootstrapのCSSクラスです。ページの中央部分を12分割したうちの左3分割分をサイドバー(画面の緑線の部分)のために確保します。 |
| 6 | <?php get_sidebar(); ?> | get_sidebar(): ページのサイドバー(画面の緑線の部分)を読み込む関数です。(ここでsidebar.php を読み込みます。) |
| 9 | <div class=”col-lg-7“> | col-lg-7: 5行目と同じくBootstrapのCSSクラスです。ページの中央部分を12分割したうちの右9分割分(画面の青線の部分)の中央7分割分を記事一覧のために確保します。 |
| 10/47 | 10 <?php if (have_posts()) : ?> 11 <?php while (have_posts()) : the_post(); ?> 12 <div id=”post-<?php the_ID(); ?>” class=”container-fluid border-top border-success border-2″></div> 13 <div class=”container”> 14 <div class=”row”> 15 <div class=”col-3 my-3″> 16 <a href=”<?php the_permalink(); ?>”> 17 <?php if (has_post_thumbnail()) : ?> 18 <?php the_post_thumbnail(‘archive_thumbnail’); ?> 19 <?php else : ?> 20 <img src=”<?php echo esc_url(get_template_directory_uri()); ?>/img/dummy-image.png” alt=”” width=”160″ height=”160″ load=”lazy”> 21 <?php endif; ?> 22 </a> 23 </div> 24 <div class=”col-9 my-2″> 25 <div> 26 <a href=”<?php the_permalink(); ?>”> 27 <div class=”h5“> 28 <?php the_title(); ?> 29 </div> 30 </a> 31 </div> 32 <div class=”h7“> 33 <?php the_excerpt(); ?> 34 </div> 35 <div class=”text-end”> 36 <p> 37 <img src=”<?php echo esc_url(get_template_directory_uri()); ?>/img/new.png“ alt=”new” width=”30″ height=”30″>: 38 <time datetime=”<?php echo get_the_date(); ?>”><?php echo get_the_date(); ?></time> 39 <img src=”<?php echo esc_url(get_template_directory_uri()); ?>/img/update.png” alt=”update” width=”30″ height=”30″>: 40 <time datetime=”<?php echo get_the_modified_date(); ?>”><?php echo get_the_modified_date(); ?></time> 41 </p> 42 </div> 43 </div> 44 </div> 45 </div> 46 <?php endwhile; ?> 47 <?php endif; ?> | ☆ ページの記事一覧領域(画面の青線の部分)に「投稿」記事の新しい順に一覧を表示します。 10 if (have_posts()): WordPressの記事があるかどうかを判定します。 11 while (have_posts()) : the_post(): WordPressの記事がある間は記事を1件ずつ取り出すループです。(49行目のendwhileまでを繰り返します。) 12 the_ID(): 現在の投稿記事のIDを出力します。 16,26 the_permalink(): 現在の投稿記事のパーマリンクを出力しリンク設定します。 17 if (has_post_thumbnail() 18 the_post_thumbnail(‘archive_thumbnail’): 現在の記事にアイキャッチ画像の設定があるかを確認し、ある場合はその画像を表示します。 尚、functions.phpにて、 7 add_theme_support(‘post-thumbnails’) 10 add_image_size(‘archive_thumbnail’, 160, 160, true) と定義しアイキャッチ画像を有効化、及び archive_thumbnail のサイズを設定しています。 20,37,39 echo esc_url(get_template_directory_uri()): ① esc_url() はWordPressでhref属性やsrc属性に指定するURLをXSSなどの攻撃からエスケープ処理(無害化)するセキュリティ用の関数です。 ② get_template_directory_uri() はWordPressで有効になっているテーマフォルダーへのパスを取得する関数です。 20 /img/dummy-image.png: アイキャッチ画像の設定が無い場合は代わりにダミー画像(オリジナルテーマTomWorksDentalフォルダにあるimgフォルダ内のdummy-image.png)を表示します。 27,28 h5, the_title(): 記事のタイトルをh5(BootstrapのCSSクラス)の大きさで表示します。 32,33 h7, the_excerpt(): 記事の抜粋をh7(BootstrapのCSSクラス)の大きさで表示します。 ☆次に投稿記事を新規に作成した日付と更新した日付を表示します。 37,39 /img/new.png、/img/update.png: オリジナルテーマTomWorksDentalフォルダにあるimgフォルダ内のnew.png、update.png画像を表示します。 38 get_the_date(): 現在の記事を新規に作成した日付を取得します。(表示形式は、WordPress管理画面の「設定」>「一般」の日付形式に従います。) 40 get_the_modified_date(): 現在の記事を更新した日付を表示します。 (表示形式は上記と同じです。) |
| 49/55 | 49 <?php the_posts_pagination( 50 array( 51 ‘prev_text‘ => ‘<span class=”sr-only”><i class=”bi bi-caret-left-square”></i></span>’, 52 ‘next_text’ => ‘<span class=”sr-only”><i class=”bi bi-caret-right-square”></i></span>’, 53 ) 54 ); 55 ?> | ☆同一カテゴリーで表示される投稿記事数が「最大投稿数」を超えた場合、「ページネーション(ページ送り)」を表示し、まだ表示する記事があることを示します。(※参考:第4章1.9 ページネーション(ページ送り)の例) 49 the_posts_pagination: ページネーション(ページ送り)を表示する関数です。 51,52 prev_text、next_text’: the_posts_pagination の配列キーです。前(後)のページへのリンクを表示します。 51,52 <i class=”bi bi-caret-left-square”></i>、<i class=”bi bi-caret-right-square”></i>: BootstapのIcon(左・右の矢印)を使っています。 |
| 62 | <?php get_footer() | get_footer(): ページのフッター部(画面の黄線の部分)を読み込む関数です。 (ここでfooter.php を読み込みます。) |
| 第4章 1.11 ⑨ 404.php のソースコードと詳細 |
|---|
| 解説) WordPressが正常に動作している場合は動作しませんが、何かエラーなどが発生し該当ページが見つからない無い場合に、はじめて動作するプログラムです。ここでは「404エラー(ページが見つかりません) 対象のページは移動もしくは削除された可能性があります。 メニュー右の(サイト内)検索、もしくはトップページよりお探しください。」と表示します。 |
| 第4章 1.13 ⑩ functions.php のソースコードと詳細 |
|---|
| 解説) 今回作成する【歯科クリニックのWebサイト】にいろいろな機能を追加するプログラムです。 |
参考)1.2 php基本プログラム一覧と簡単な解説です。
| No | プログラム名 | 解説 |
|---|---|---|
| ⑨ | 404.php | WordPressが正常に動作している場合は動作しませんが、何かエラーなどが発生し該当ページが見つからない無い場合に、はじめて動作するプログラムです。ここでは「404エラー(ページが見つかりません) 対象のページは移動もしくは削除された可能性があります。 メニュー右の(サイト内)検索、もしくはトップページよりお探しください。」と表示します。 |
| ⑦ | archive.php | WordPress管理画面の投稿一覧で作成された「投稿」記事の一覧を表示するプログラムです。ここではサイドバー中段にあるカテゴリーのワードがクリックされた際に動作します。 |
| ② | footer.php | 表示されるサイト画面下部で共有に使用されるプログラムです。ここでは画面上部と同じメニューとCopyrightの表示を行います。 |
| ③ | front-page.php | トップページを専用に表示するプログラムです。このプログラムを準備することでトップページのみの工夫をすることができ独自の表現ができます。 |
| ⑩ | functions.php | 今回作成する【歯科クリニックのWebサイト】にいろいろな機能を追加するプログラムです。 |
| ① | header.php | 表示されるサイト画面上部で共有に使用されるプログラムです。ここでは歯科のロゴ、及びメニューと(サイト内)検索の表示を行います。 |
| ⑤ | page.php | WordPressダッシュボードにて作成された「固定ページ」記事を表示するプログラムです。header.php、footer.php、sidebar.phpに設定された固定ページへのリンク(虫歯治療、矯正歯科、当院のご案内、審美歯科、定期検診、インプラント)がクリックされた際に動作します。 |
| ⑧ | search.php | サイト画面上部のメニュー右にある(サイト内)検索にてキーワードを検索が行われた際、その検索結果を表示するプログラムです。 |
| ④ | sidebar.php | 表示されるサイト画面のサイド側で共有に使用されるプログラムです。 |
| ⑥ | single.php | WordPressダッシュボードにて作成された「投稿」記事を表示するプログラムです。ここではトップページ、または投稿記事の一覧に表示されている記事がクリックされた際に動作します。 |


