第1章【歯科クリニックのWebサイト開発】の開発環境を準備する

![]() :
:
解説)【歯科クリニックのWebサイト開発】をするために、まず自分のパソコン上にWebサイトの開発環境を準備します。開発環境には一般的にXAMPPやMAMPなどがありますが、今回は最近使われるようになってきたLocal(旧名はLocal by Flywheel) を使用します。LocalはWordPressのインストールが簡単にでき使い勝手も良いのでお勧めです。この章ではWordPressの初期設定までを行います。
1. Localのインストール
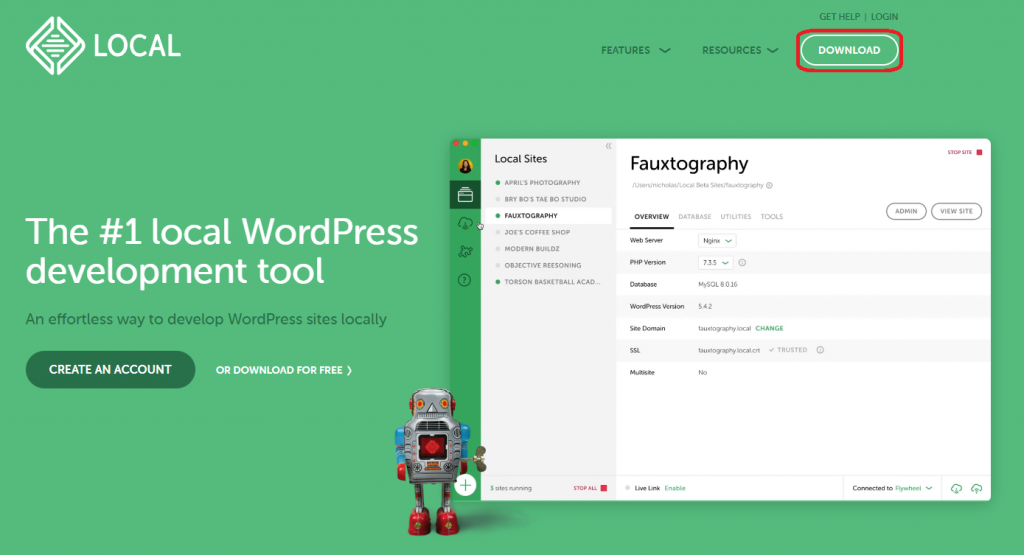
1.1 Localを自分のパソコンにダウンロードするために、まずLocalのサイト:https://localwp.com を開き、右上にある「DOWNLOAD」ボタンをクリックします。
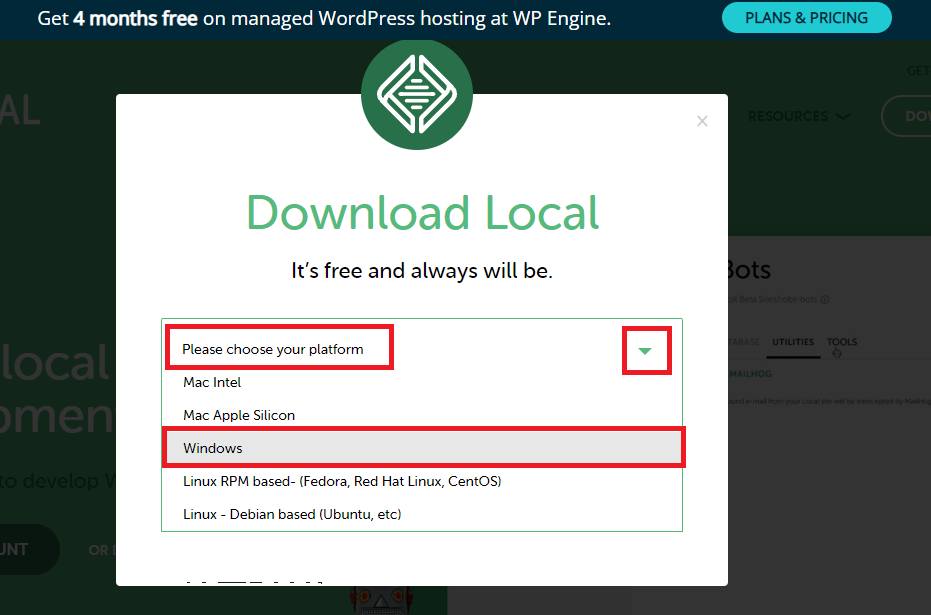
1.2 「Please choose your platform」をプルダウンしてインストールする自分のパソコンのOSを選びます。
(今回の事例では「Windows」を選択します。)
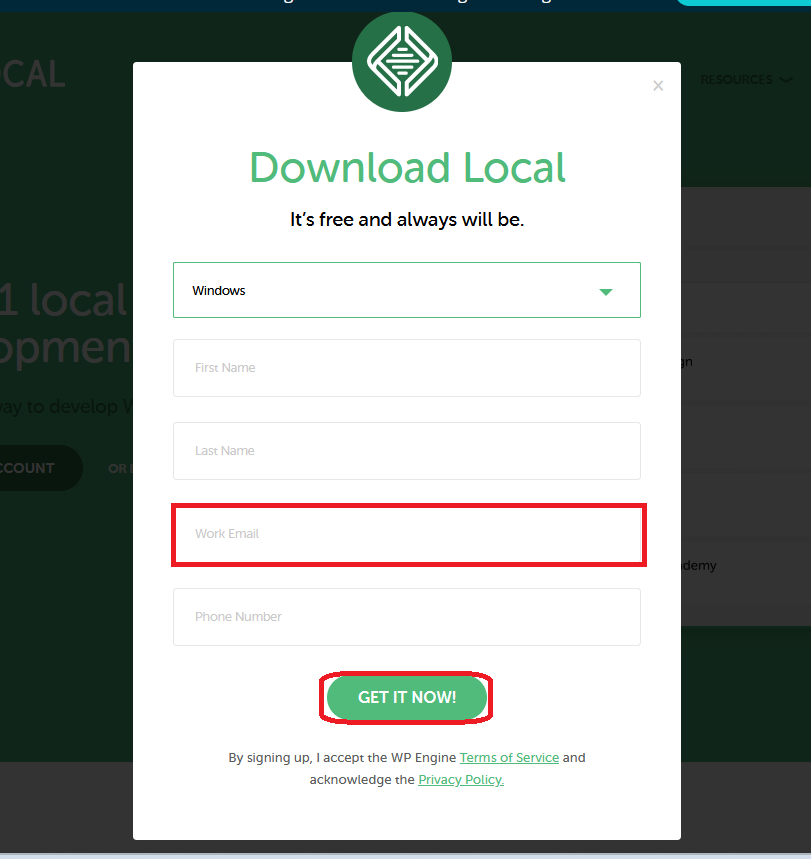
1.3 「First Name」「Last Name」「Work Email」「Phone Number」の4項目の入力を求められます。必須項目は「Work Email」のみのようですので、ここに自分のメールアドレスを設定しましょう。(「First Name」「Last Name」は記入しても良いかなとも思います。)項目入力後に下部にある「GET IT NOW」ボタンをクリックします。
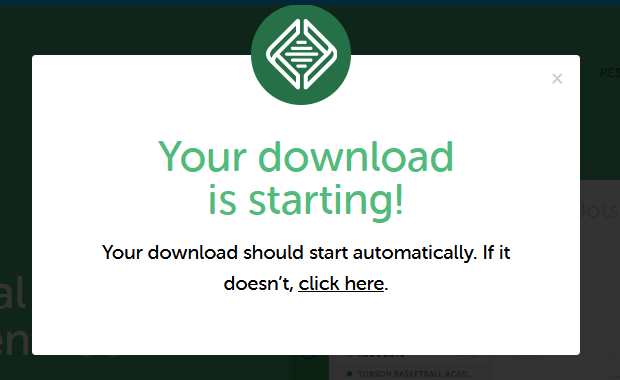
1.4 Localプログラムのダウンロードが始まります。指示に従ってインストールを進め「完了(F)」ボタンをクリックして終了です。
1.5 Windowsのデスクトップ上にLocalのアイコンができるのでこれをクリックします。利用規約の確認画面が表示されますので(英語表示ですが)内容を確認後、チェックボックスにチェックして「I agree」ボタンをクリックします。
2. Localアカウントの生成
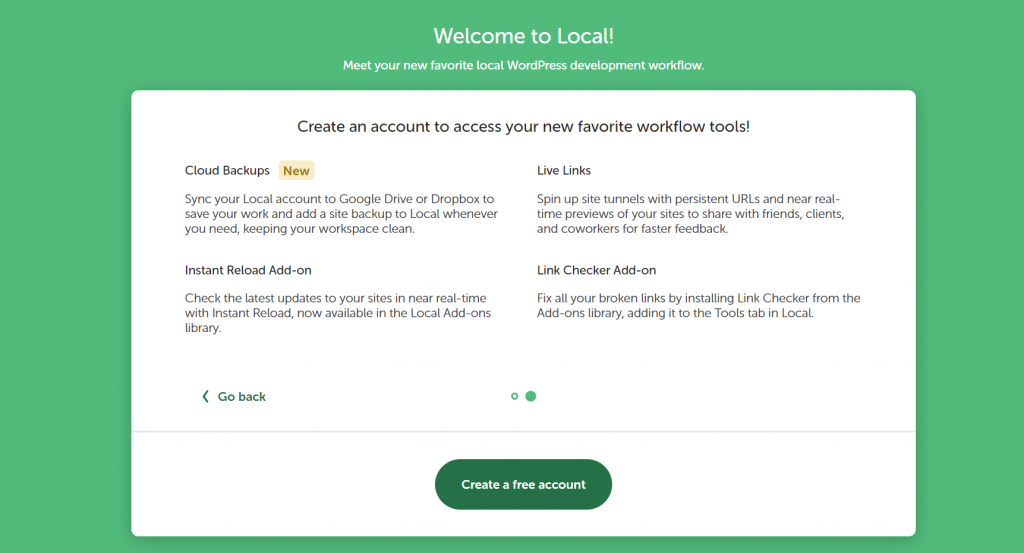
2.1 次にLocalのアカウントを生成します。Welcome to Local! 画面にて下部にある「Create a free account」ボタンをクリックします。クリック前に画面右側にある「Learn more」からアカウント説明画面を確認できますので参考にしましょう。
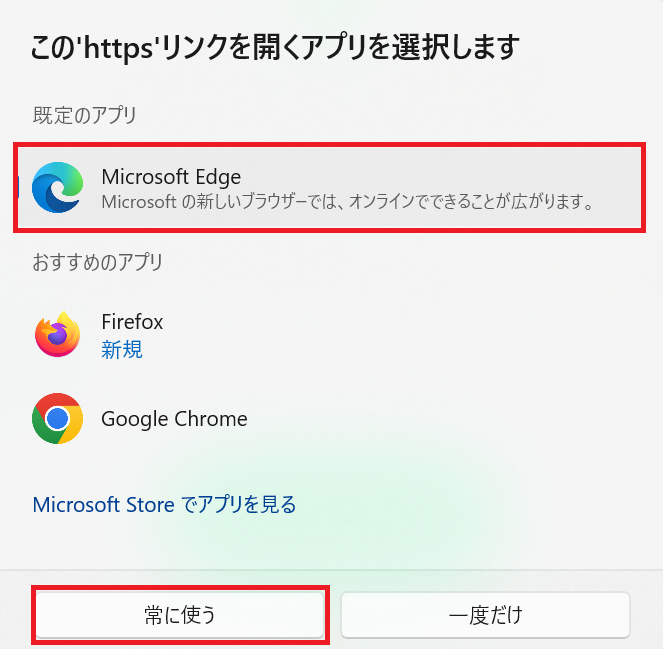
2.2 デフォルトで使用するブラウザを聞いてきますのでお好みで選択します。(ここでは「Microsoft Edge」を「常に使う」で選択。)
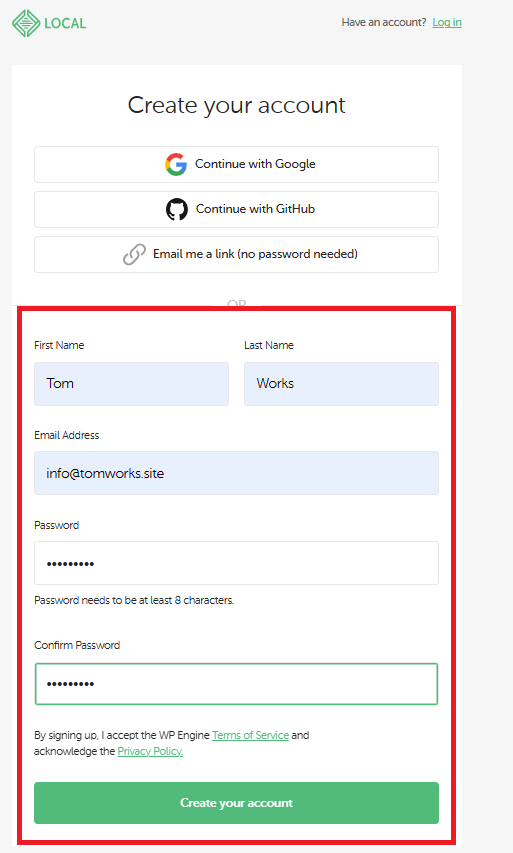
Create your account 画面が表示されます。「First Name」「Last Name」「Email Address」「Password」を入力し下部の「Create your account」ボタンをクリックします。(お持ちのGoogleアカウントなどを使用したい場合は上部の「Continue with Google」を選択して下さい。)
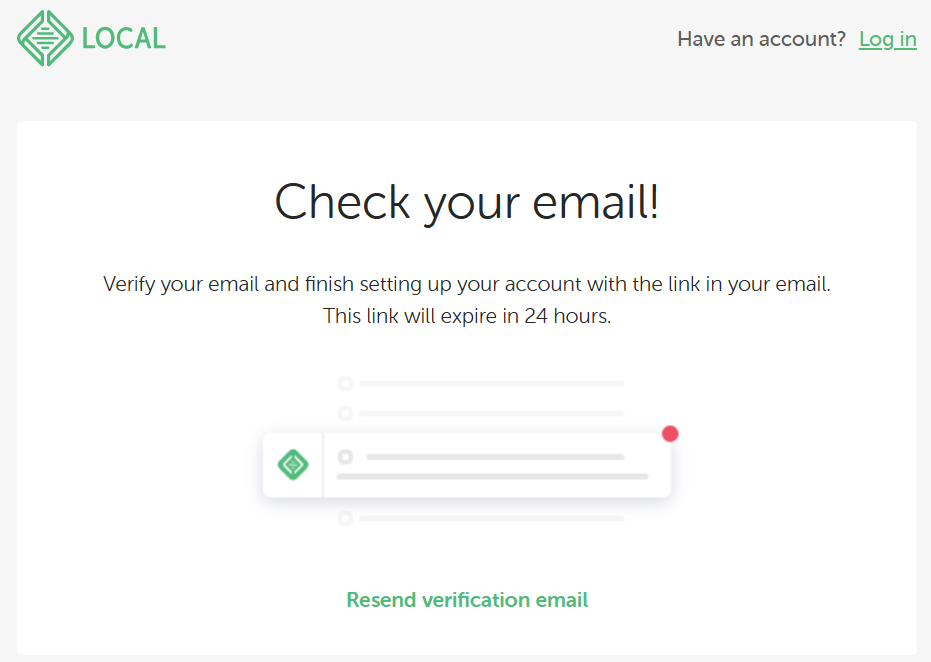
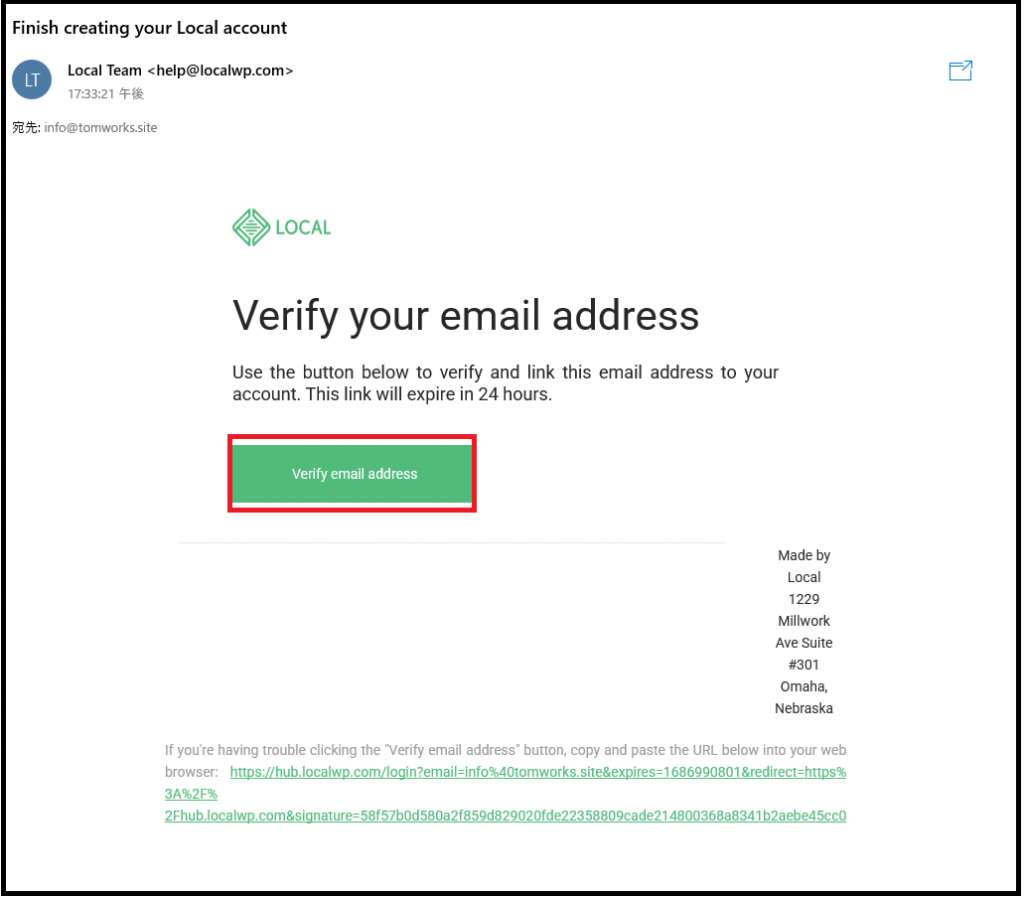
2.3 チェック用のEメールが送信されます。メールを受信したら「Verify email address」ボタンをクリックします。
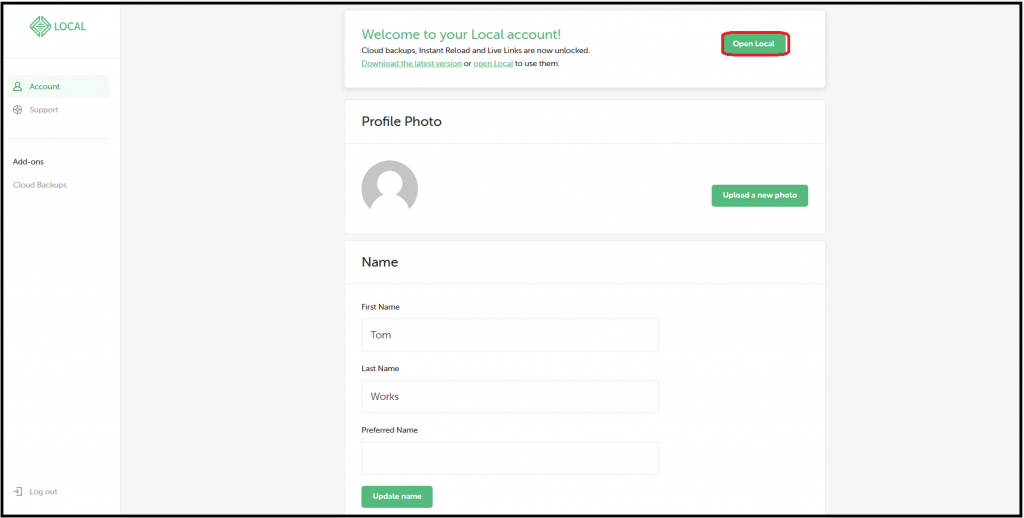
2.4 Welcome to your Local account! の画面が開きProfileが表示されます。右上の「Open Local」ボタンをクリックします。
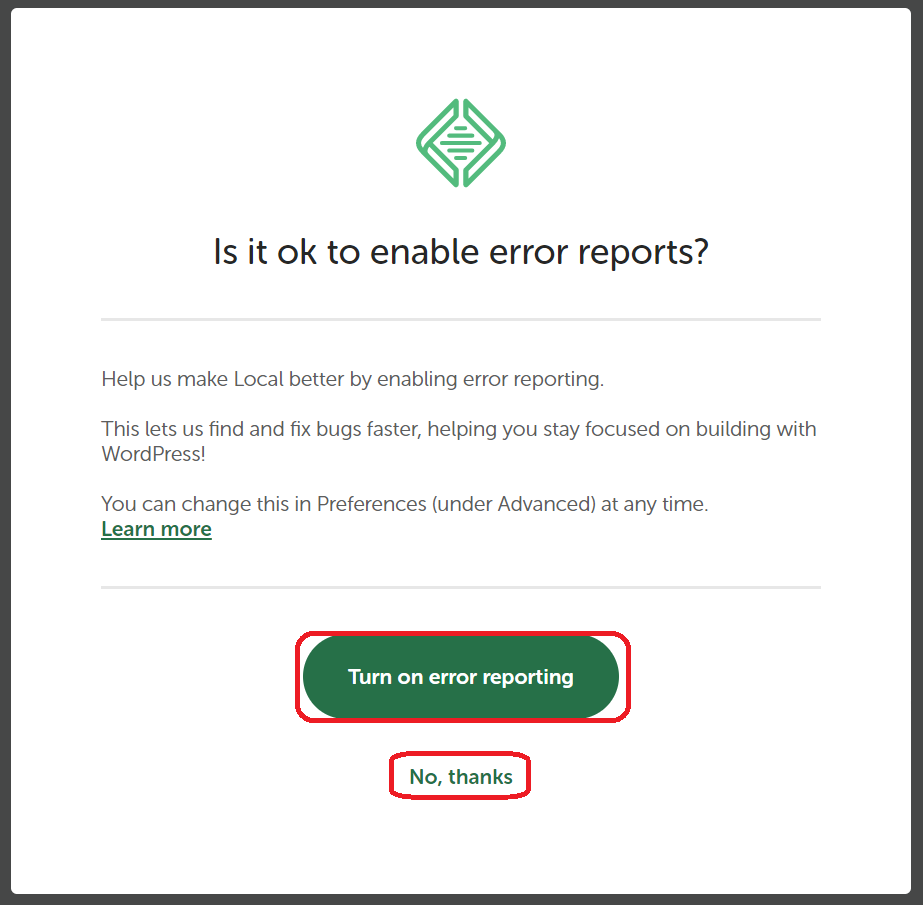
エラーレポートを送ることの承諾可否チェックがでますので、お好みで「Turn on error reporting」か「No, thanks」を選びましょう。これでLocalアカウントの生成ができました。
3.【歯科クリニックのWebサイト開発】初期サイトの生成
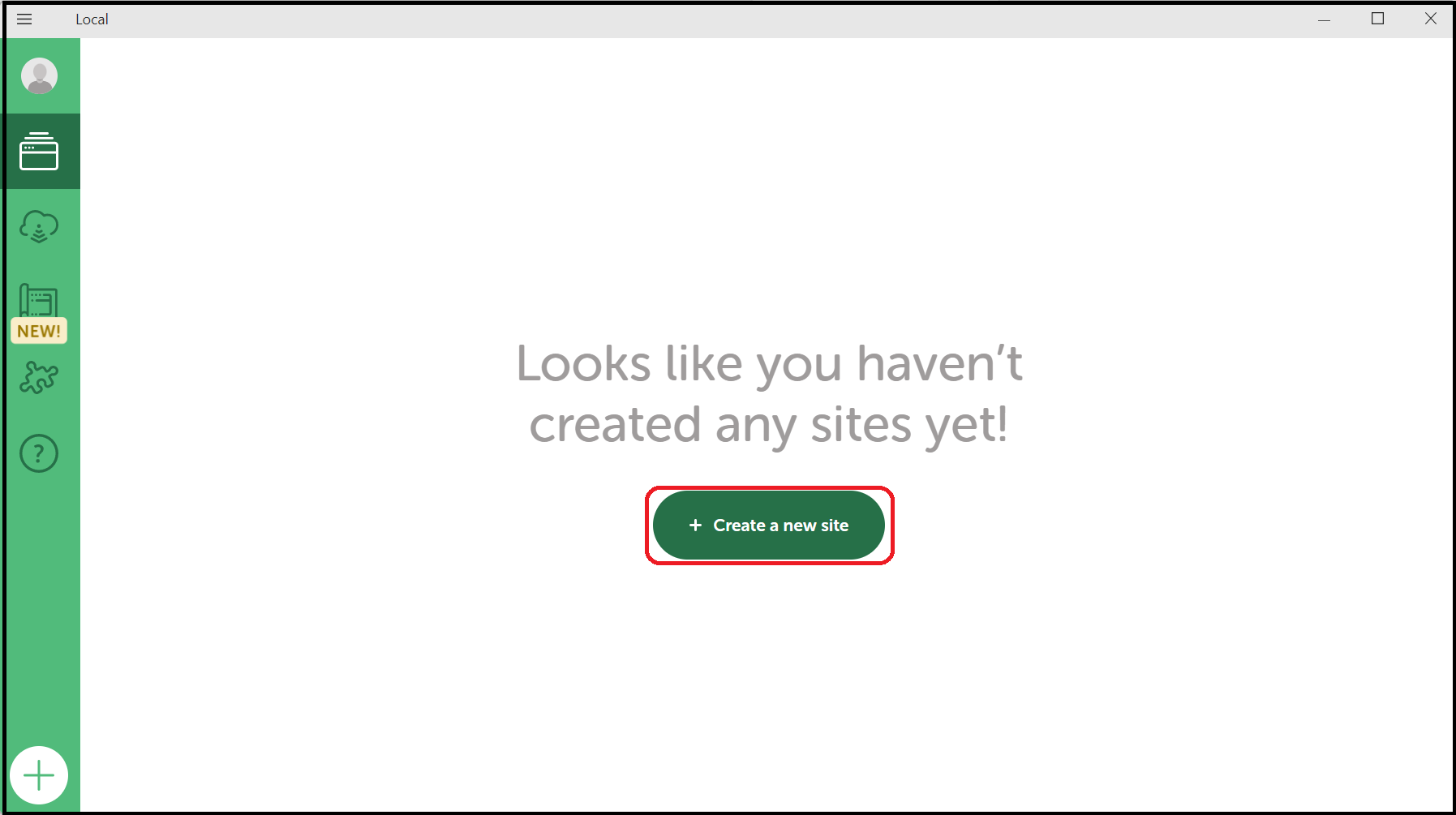
3.1 これから開発する【歯科クリニックのWebサイト開発】初期サイトを生成します。 開発環境であるLocalが既に立ち上がっていますので画面中央部の「+ Create a new site」ボタンをクリックします。
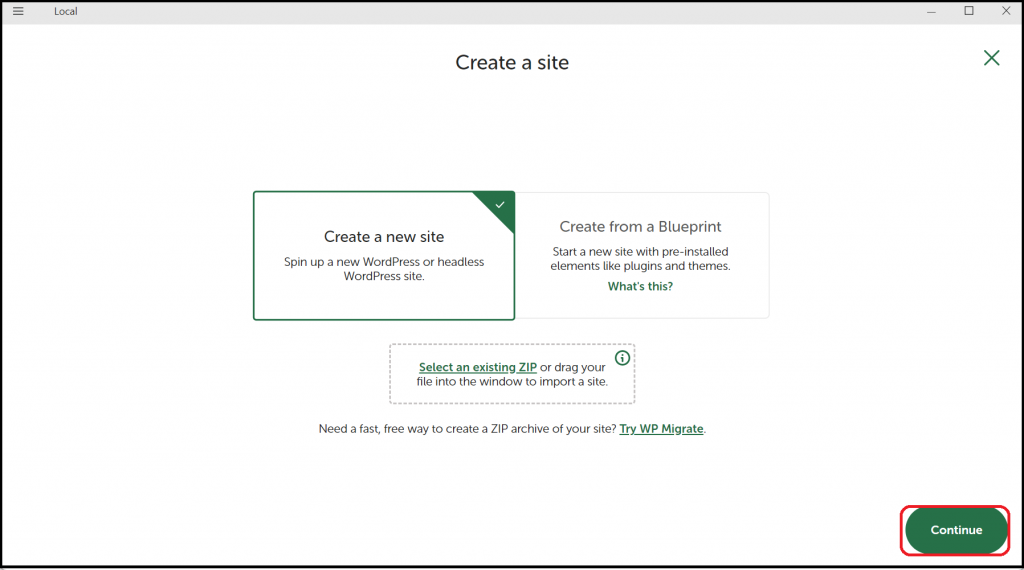
3.2 Create a site 画面が表示されますので、Create a new siteが選択された状態のまま右下の「Continue」ボタンをクリックします。

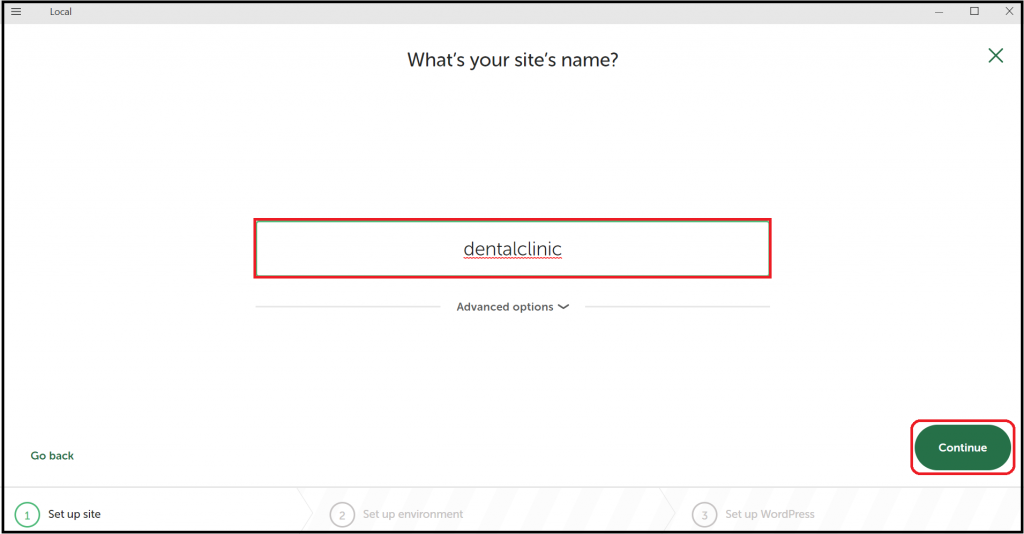
3.3 What’s your site’s name? 画面が表示されますので、開発するWebサイトの名前(ドメイン名になります)を入力します。ここでは【歯科クリニックのWebサイト開発】を行いますので「dentalclinic」と命名し右下の「Continue」ボタンをクリックします。

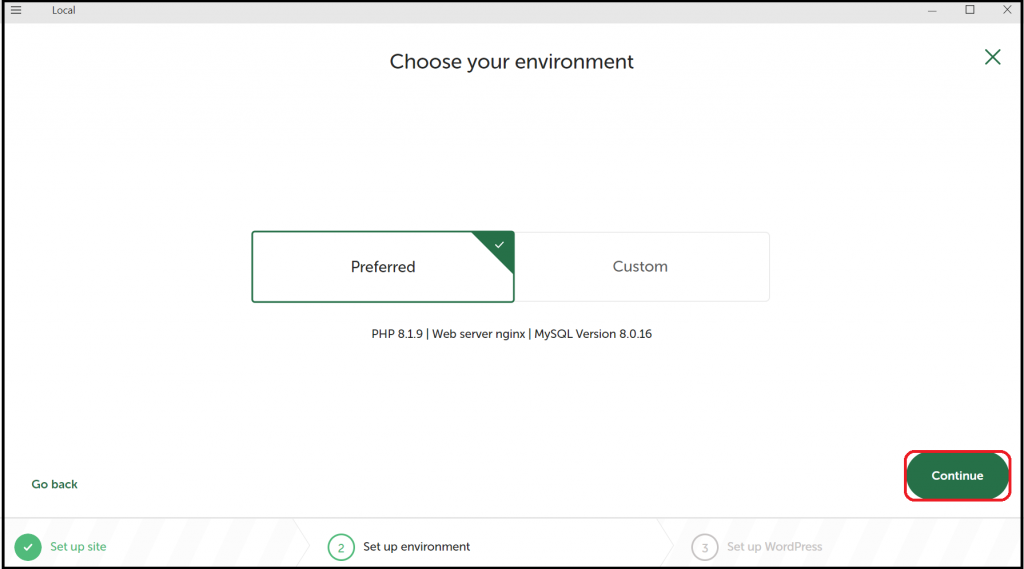
3.4 Choose your environment 画面が表示されます。Preferred が選択されていますのお勧めされている開発環境(ここではPHP 8.1.9/Web server nginx/MYSQL Wersion 8.0.16)でよろしければ右下の「Continue」ボタンをクリックします。(Customを選択することで開発環境の変更も可能です。)

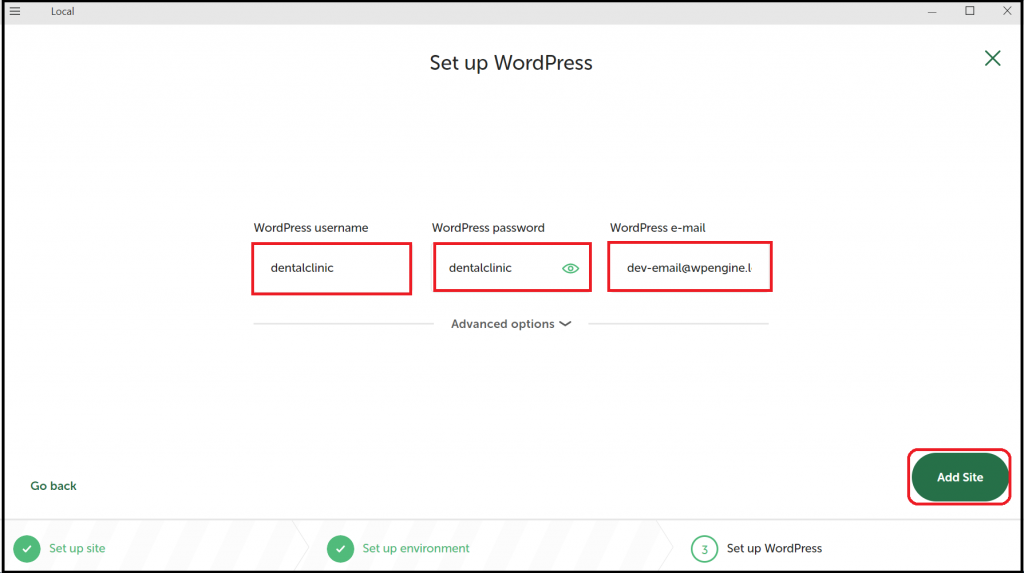
3.5 Set up WordPress 画面が表示されます。WordPressのusenameとpasswordを設定しましょう。(ここではusername、passwordともWebサイトの名前と同じ「dentalclinic」とします。)e-mailは初期値(dev-email@wpengine.local)を変更せずそのままにしておきましょう。もし後でpasswordなどを忘れた場合に使用することになります。入力したら右下の「Add Site」ボタンをクリックします。

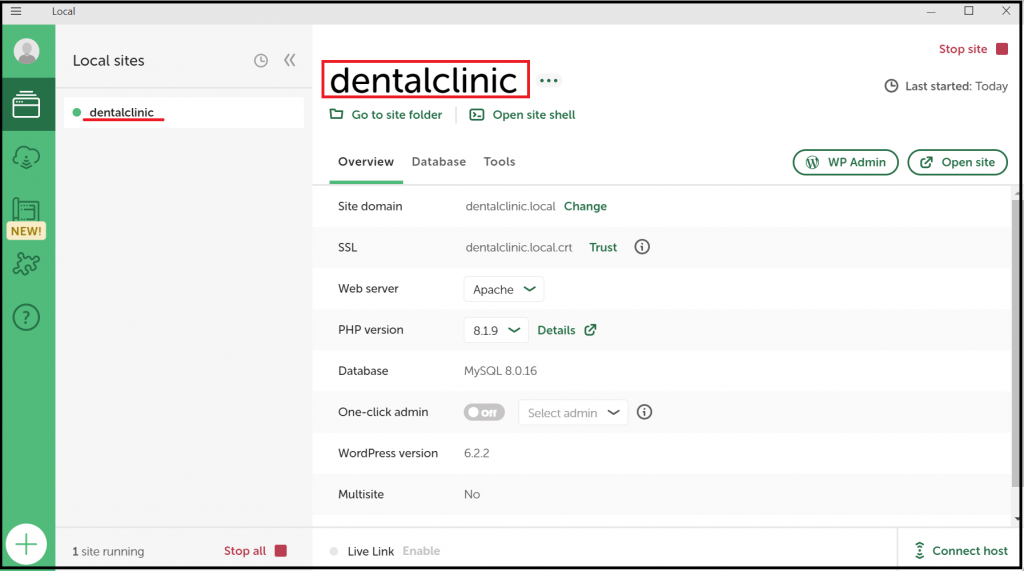
3.6 自動的にWordPressもインストールされ開発環境であるLocal上にこれから開発する【歯科クリニックのWebサイト】初期サイトが生成されました。サイト名はdentalclinicです。

Tips:Local環境でWordPressのパスワードを忘れてしまった場合の対処法
4. WordPressの初期設定
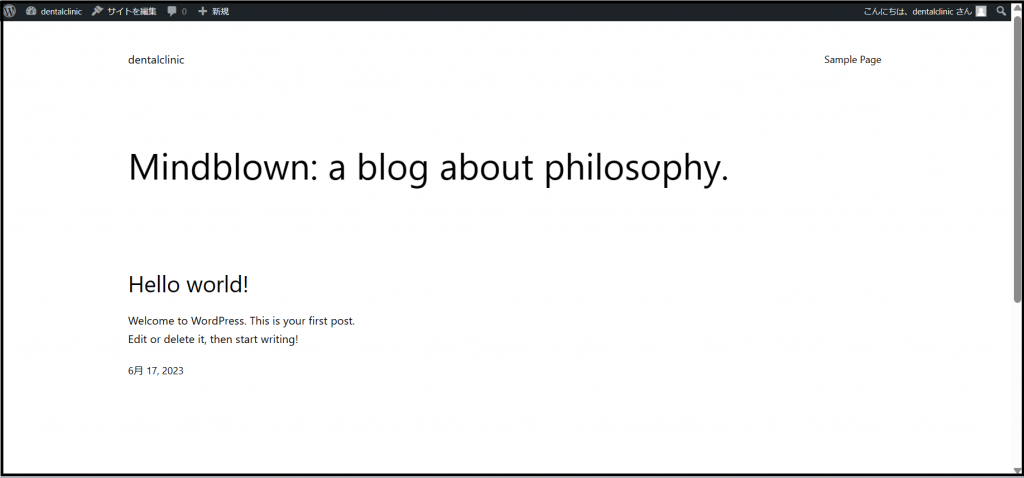
4.1 それでは生成された【歯科クリニックのWebサイト】初期サイトを確認しWordPressの初期設定をしましょう。上記3.6 のLocal sitesの画面右側の「Open site」ボタンをクリックすると以下の画面が表示されます。これが【歯科クリニックのWebサイト】初期サイト画面になります。
参考まで・・・この記事作成時点では、WordPressの初期設定としてTwenty Twenty-Threeと言うテーマが有効となっていますので画面上のMindblown……はこのテーマから表示されています。また最初の投稿記事としてHello world!が登録されていますので画面上にHello world!….が表示されます。同様に最初の固定ページとしてSample Pageが登録されているため画面右上の「Sample Page」をクリックするとその画面に遷移します。

4.2 続いてWordPressの管理画面を表示しましょう。
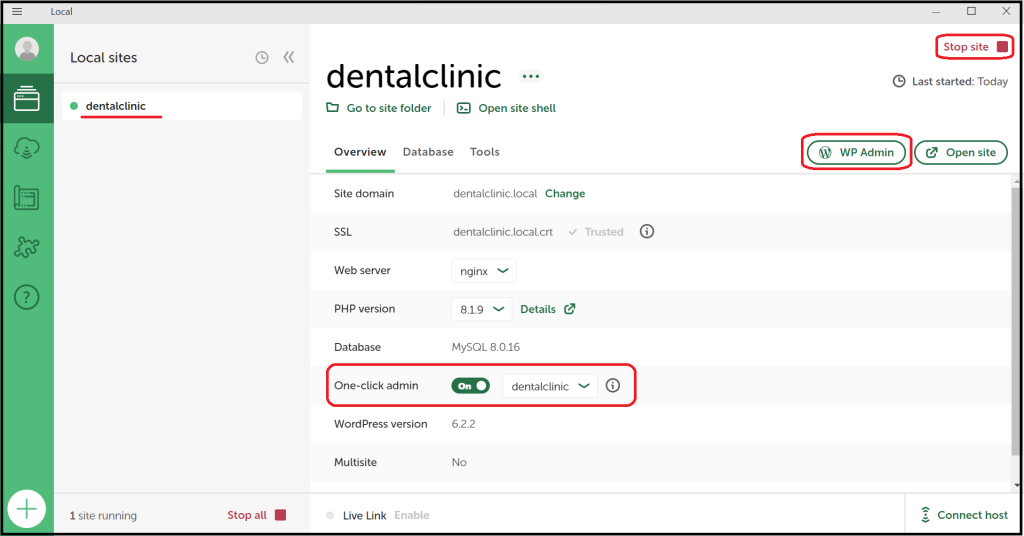
・右上の「Stop site」となっていることでdentalclinicサイトが稼働していることを確認します。(初期時には自動的に稼働状態となります。)
・次に中央下部の「One-click admin」をOnにします。(こちらは初期時にはOffとなっています。)
・そして右上部2段目の「WP Admin」ボタンをクリックしWordPressの管理画面を表示します。

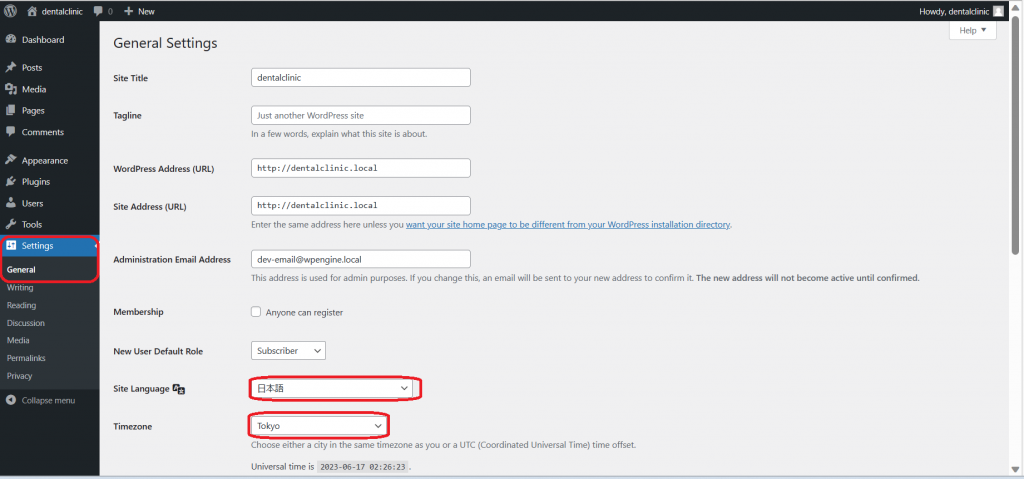
4.3 WordPressの管理画面は初期は英語表示となっていますので日本語表示に変更しましょう。あわせてタイムゾーンも日本時間に変更します。
・左中央部の「Setting」>「General」を選択します。
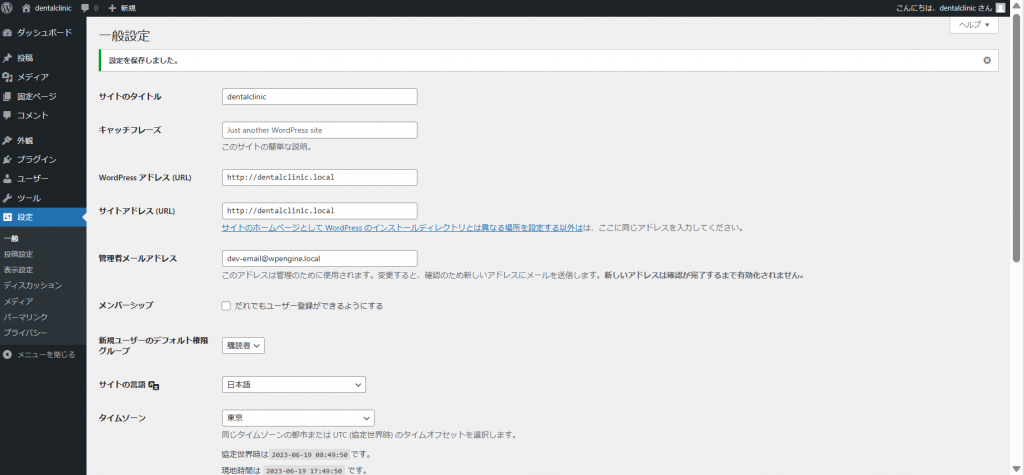
・現れた画面中央下部の「Site Language」をプルダウンし「日本語」を選択します。(「日本語」はプルダウンの中央あたりにあります。)
・その下の「Timezone」をプルダウンし「Tokyo」を選択します。(「Tokyo」はプルダウンの「Asia」地区の中にあります。)
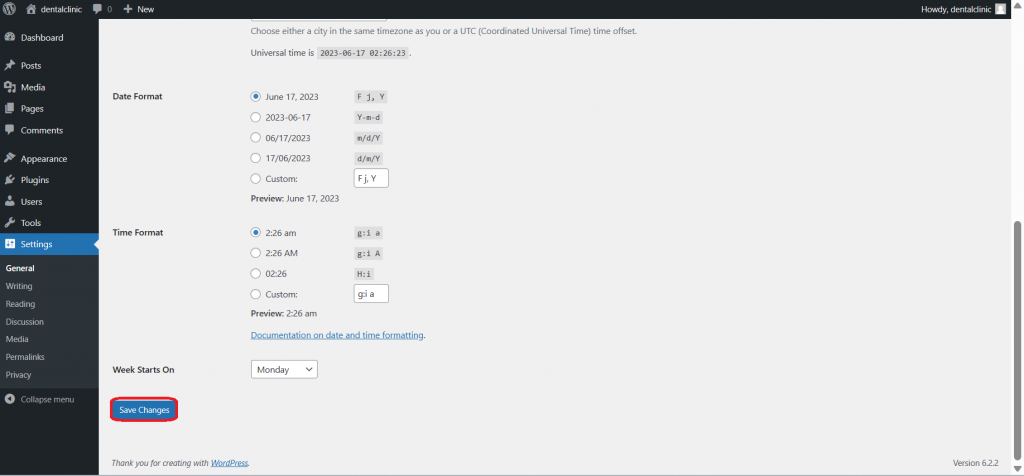
・最後に画面最下部に移動し「Save Changes」ボタンをクリックします。
以上で画面が日本語表示に切り替わりWordPressの初期設定を終了します。



Tips:Local/WordPressエラー対応(サーバーが画像を処理できません。)
| 第2章【歯科クリニックのWebサイト開発】WordPressのその他設定をする |
|---|
| 解説)第1章では【歯科クリニックのWebサイト開発】を行うために自分のパソコン上に開発環境Localをインストールし初期サイトの生成、WordPressの初期設定を行いました。ここではWordPressのその他設定をします。 |