第5章 3.3 【歯科クリニックのWebサイト】の投稿記事(サンプル)を作り込む

![]() :
:
解説) 【歯科クリニックのWebサイト】のサンプルコンテンツとして6つの「投稿記事」(温泉旅行、セミナー参加、花しょうぶ、インプラント専門医の認定、7月7日休診となります、6月5日と6日臨時休診のお知らせ)を作成します。1つのカテゴリーに2つの記事を配分します。 初期設定記事の Hello world! は不要なので削除します
1. 【歯科クリニックのWebサイト】の投稿記事(サンプル)を作り込む
解説) 【歯科クリニックのWebサイト】のサンプルコンテンツとして6つの「投稿記事」(温泉旅行、セミナー参加、花しょうぶ、インプラント専門医の認定、7月7日休診となります、6月5日と6日臨時休診のお知らせ)を作成します。1つのカテゴリーに2つの記事を配分します。 初期設定記事の Hello world! は不要なので削除します
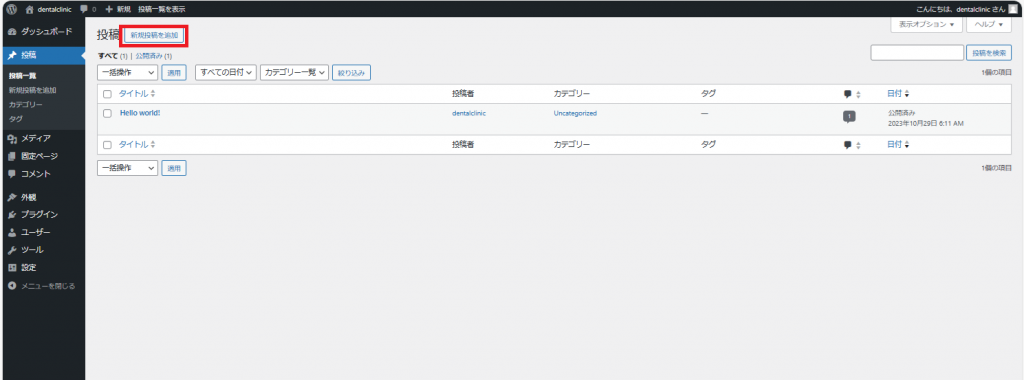
1.1 WordPress管理画面の「投稿」欄をクリックし、画面上部にある「新規投稿を追加」をクリックします。
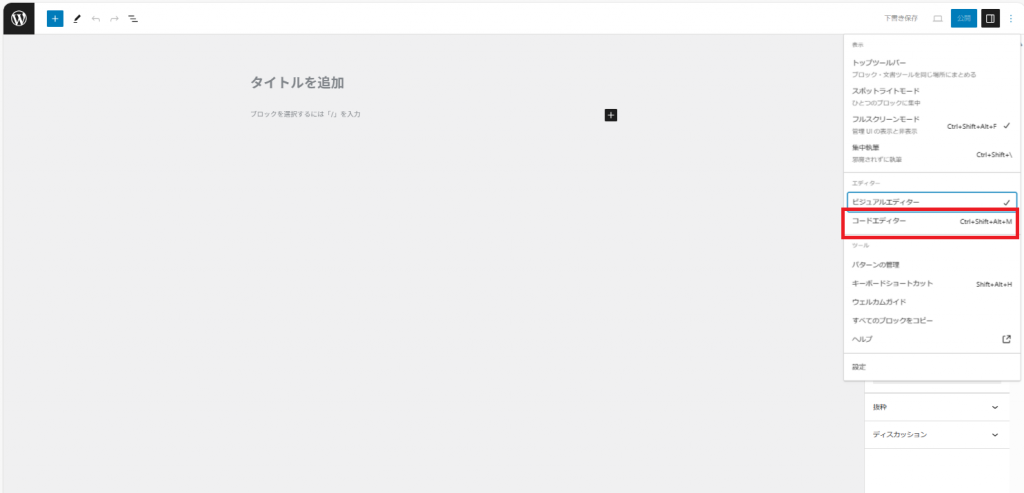
1.2 新規投稿の画面が開きますので右サイドバーの「コードエディター」をクリックしコードエディター画面に切り替えます。
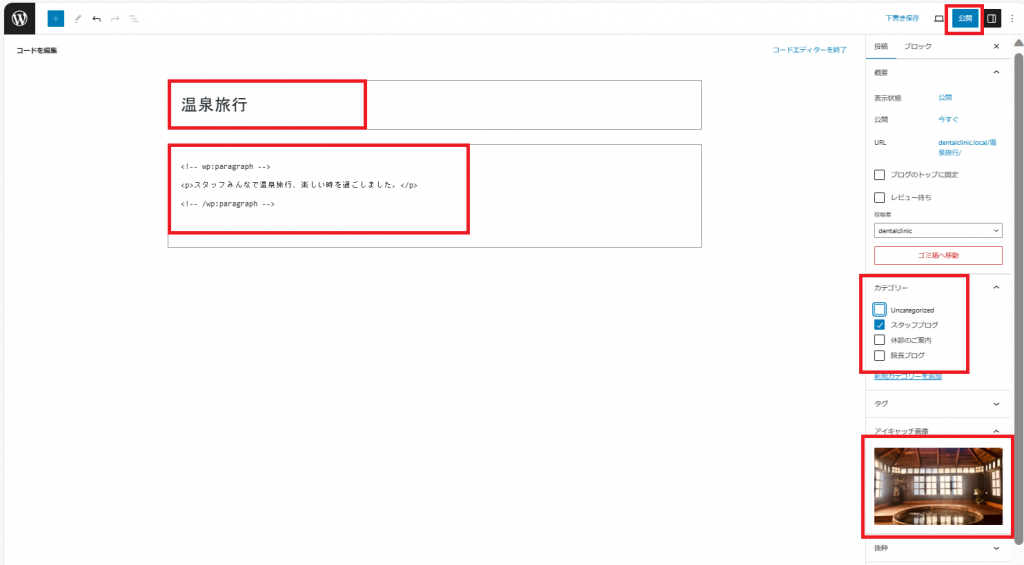
1.3 画面切り替え後に「タイトル」欄に「温泉旅行」と入力しコンテンツ枠に以下準備してある温泉旅行のコンテンツコードをコピー&ペーストします。カテゴリー欄では「スタッフブログ」を選択、アイキャッチ画像に以下 温泉旅行のアイキャッチ画像 をアップロードします。一連の設定が終了後、上部の「公開」ボタンをクリックしましょう。
温泉旅行のコンテンツコード↓
<!-- wp:paragraph --> <p>スタッフみんなで温泉旅行、楽しい時を過ごしました。</p> <!-- /wp:paragraph -->
温泉旅行のアイキャッチ画像↓

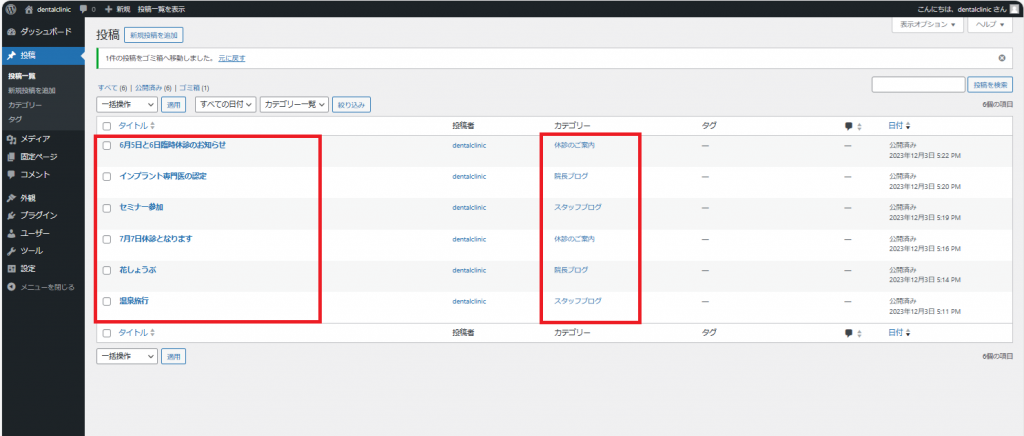
1.4 同様に、その他5つの投稿記事を作成しましょう。以下に投稿記事の タイトル、コンテンツコード、カテゴリー、アイキャッチ画像 を記載します。
① 花しょうぶ
| タイトル | 「花しょうぶ」 |
| カテゴリー | 「院長ブログ」 |
花しょうぶのコンテンツコード↓
<!-- wp:paragraph --> <p>当院ガーデンの花しょうびが咲きました。</p> <!-- /wp:paragraph -->
花しょうぶののアイキャッチ画像↓

② 7月7日休診となります
| タイトル | 「7月7日休診となります」 |
| カテゴリー | 「休診のご案内」 |
7月7日休診となりますのコンテンツコード↓
<!-- wp:paragraph --> <p>7月7日は七夕のため休診となります。</p> <!-- /wp:paragraph -->
7月7日休診となりますのアイキャッチ画像↓

③ セミナー参加
| タイトル | 「セミナー参加」 |
| カテゴリー | 「スタッフブログ」 |
セミナー参加のコンテンツコード↓
<!-- wp:paragraph --> <p>スタッフ2名がセミナーに参加しました。</p> <!-- /wp:paragraph -->
セミナー参加のアイキャッチ画像↓

④ インプラント専門医の認定
| タイトル | 「インプラント専門医の認定」 |
| カテゴリー | 「院長ブログ」 |
インプラント専門医の認定のコンテンツコード↓
<!-- wp:paragraph --> <p>インプラント専門医の認定を更新しました。</p> <!-- /wp:paragraph -->
インプラント専門医の認定のアイキャッチ画像↓

⑤ 6月5日と6日臨時休診のお知らせ
| タイトル | 「6月5日と6日臨時休診のお知らせ」 |
| カテゴリー | 「休診のご案内」 |
6月5日と6日臨時休診のお知らせのコンテンツコード↓
<!-- wp:paragraph --> <p>6月5日と6日学会のため休診します。</p> <!-- /wp:paragraph -->
6月5日と6日臨時休診のお知らせのアイキャッチ画像↓

1.5 Hello world!
上記で6つの投稿記事(温泉旅行、花しょうぶ、7月7日休診となります、セミナー参加、インプラント専門医の認定、6月5日と6日臨時休診のお知らせ)の作成ができました。Hello world! は削除しておきましょう。以上にて【歯科クリニックのWebサイト】のサンプルコンテンツとして6つの「投稿記事」の新設が完了です。
| 第5章 2.3 【歯科クリニックのWebサイト】の固定ページ(サンプル)を作り込む |
|---|
| 解説) 【歯科クリニックのWebサイト】のサンプルコンテンツとして8つの「固定ページ」を作成します。フロントページ用に Home、投稿ページ用に 新着記事一覧、その他の固定ページとして6ページ(インプラント、定期検診、審美歯科、当院のご案内、矯正歯科、虫歯治療)を作成します。 |
| 第6章【歯科クリニックのWebサイト】にWordPressのプラグインを追加する |
|---|
| 解説)【歯科クリニックのWebサイトの開発】の仕上げとしてWordPressのプラグインを2つ追加します。 |