第4章 2.2 ① bootstrap.css ② bootstrap.min.css ⑤ bootstrap.bundle.js ⑥ bootstrap.bundle.min.js を準備する

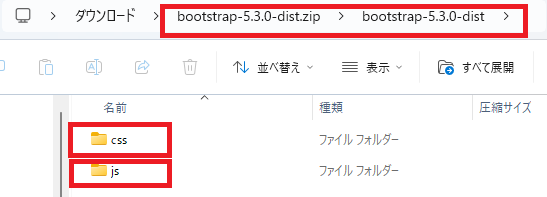
![]() :
:
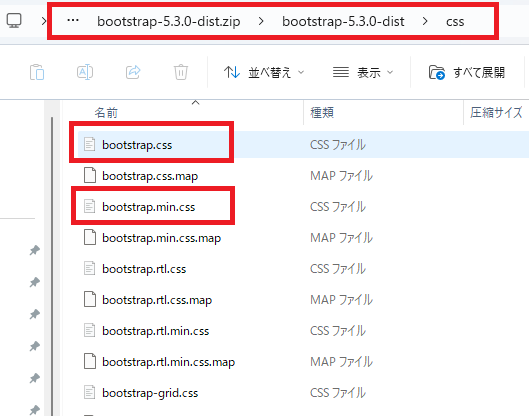
解説) Bootstrap5 の公式サイトから2つの CSS ファイル( ① bootstrap.css ② bootstrap.min.css )と2つの JS ファイル(⑤ bootstrap.bundle.js ⑥ bootstrap.bundle.min.js)をダウンロードして準備します。
| No | プログラム名 | 解説 |
|---|---|---|
| ① | bootstrap.css | Bootstrap5 の公式サイトからダウンロードします。実際に使用するのは ② bootstrap.min.css ですが、後で確認などチェックができるように ① bootstrap.css を用意します。 |
| ② | bootstrap.min.css | Bootstrap5 の公式サイトからダウンロードします。こちらが実際に使用されます。 |
| No | プログラム名 | 解説 |
|---|---|---|
| ⑤ | bootstrap.bundle.js | Bootstrap5 の公式サイトからダウンロードします。実際に使用するのは ⑥ bootstrap.bundle.min.js ですが、後で確認などチェックができるように ⑤ bootstrap.bundle.js を用意します。 |
| ⑥ | bootstrap.bundle.min.js | Bootstrap5 の公式サイトからダウンロードします。こちらが実際に使用されます。 |
以下に公式サイトからのダウンロード方法を記載します。
※Bootstrapの公式サイトのアクセスします。(ここでは日本語バージョンのサイトにアクセスします。)以下のURLをクリックしましょう。
↑クリックすると上記の画面が表示されます。中央部にある「ダウンロード」をクリックします。
↑「コンパイルされたCSSとJS」欄にある「ダウンロード」ボタンをクリックします。
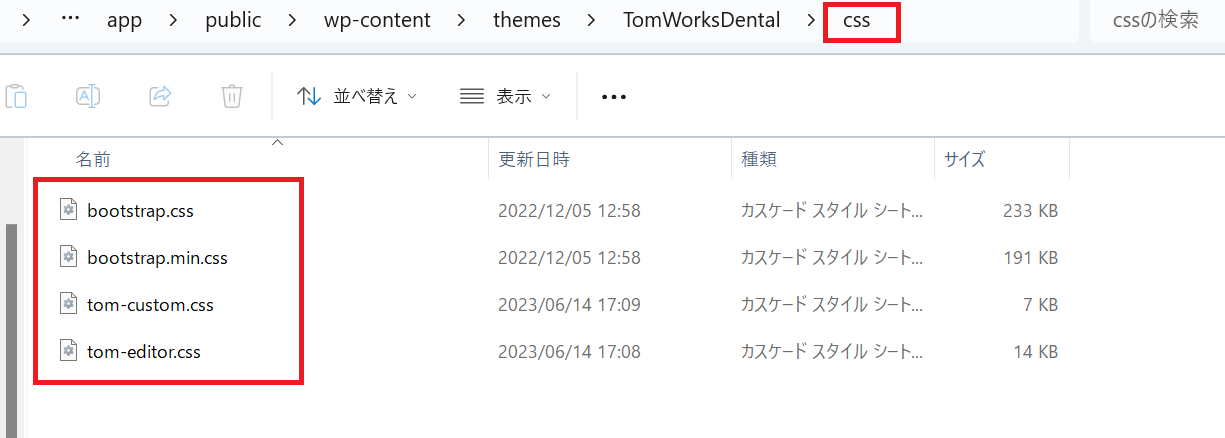
↑これで① bootstrap.css ② bootstrap.min.css の2つファイルが準備できました。(2つの自作CSS ファイル(tom-custom.css、tom-editor.css)はこの後で準備します。)
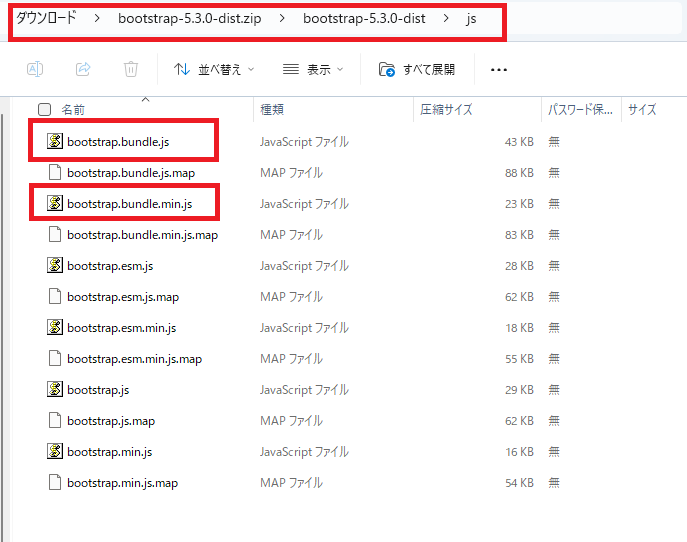
次に「js フォルダ」を見てみましょう。css フォルダと同様に直下には複数のファイルがあります。ここでは一番上の「bootstrap.bundle.js」と3番目の「bootstrap.bundle.min.js」を使用します。
この2つのファイルをオリジナルテーマ「Tom Works Dental」のフォルダの js フォルダにコピーします。これで⑤bootstrap.bundle.js ⑥ bootstrap.bundle.min.js の2つファイルが準備できました。
| 第4章 1.13 ⑩ functions.php のソースコードと詳細 |
|---|
| 解説) 今回作成する【歯科クリニックのWebサイト】にいろいろな機能を追加するプログラムです。 |
| 第4章 2.3 ③ tom-custom.css のソースコードと詳細 |
|---|
| 解説) 【歯科クリニックのWebサイト】の各ページの装飾は、Bootstrap5 を基本としますが、補足或いは追加機能を付与するためにオリジナルCSSプログラムも準備します。 |