第4章 1.8 ⑥ single.php のソースコードと詳細

![]() :
:
1.8 ⑥ single.php のソースコードと解説
解説) single.php はWordPressダッシュボードにて作成された「投稿」記事を表示するプログラムです。ここではトップページ、または投稿記事の一覧に表示されている記事がクリックされた際に動作します。
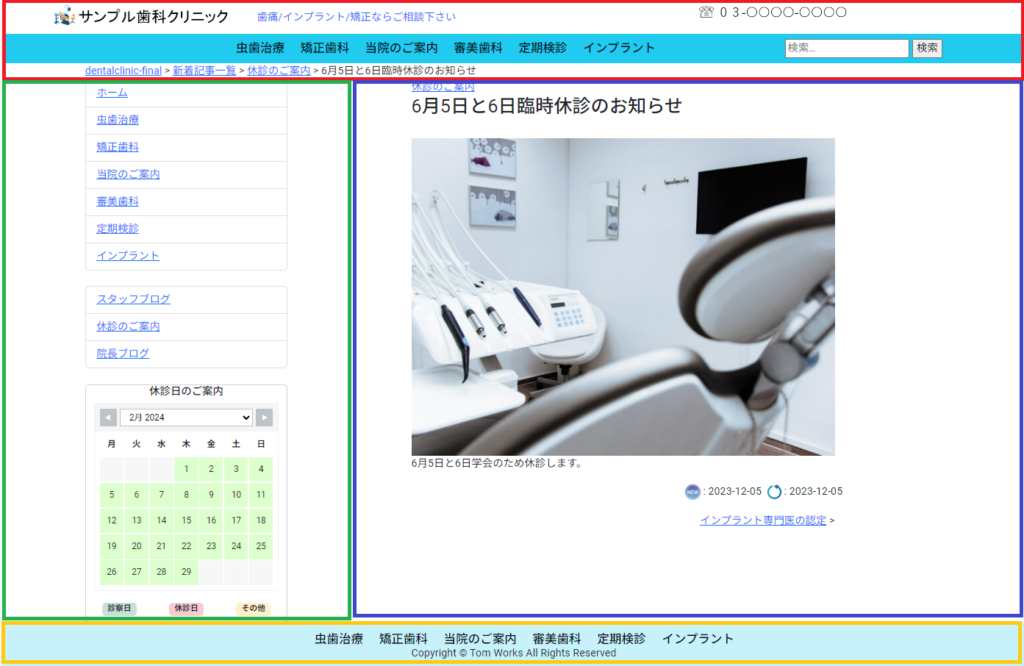
WordPressダッシュボードにて作成された「投稿」記事が選択された時に ヘッダー部、フッター部、サイドバーに加え、下図の青線で囲んだ部分(記事領域)に「投稿」記事の内容を表示します。(single.php は「投稿」記事を表示する時に動作します。)

以下が今回のプログラムソースです。
<?php get_header(); ?>
<div class="container">
<div class="row">
<div class="col-lg-3">
<?php get_sidebar(); ?>
</div>
<div class="col-lg-9">
<div class="row">
<div class="col-lg-1"></div>
<div class="col-lg-auto">
<div class="container">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php the_category(','); ?>
<p class="h3"><?php the_title(); ?></p>
<br>
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail('tom_eyecatch', array('class' => 'img-fluid')); ?>
<?php endif; ?>
<?php the_content(); ?>
</article>
<?php endwhile; ?>
<?php endif; ?>
</div>
<div class="text-end">
<p>
<img src="<?php echo esc_url(get_template_directory_uri()); ?>/img/new.png" alt="new" width="30" height="30">:
<time datetime="<?php echo get_the_date(); ?>"><?php echo get_the_date(); ?></time>
<img src="<?php echo esc_url(get_template_directory_uri()); ?>/img/update.png" alt="update" width="30" height="30">:
<time datetime="<?php echo get_the_modified_date(); ?>"><?php echo get_the_modified_date(); ?></time>
</p>
</div>
<div class="container">
<div class="row justify-content-between" aria-label="前後の記事">
<div class="col">
<?php next_post_link('< %link'); ?>
</div>
<div class="col text-end">
<?php previous_post_link('%link >'); ?>
</div>
</div>
</div>
</div>
<div class="col-lg-1"></div>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
解説
| 行 | プログラムソース | 解説 |
|---|---|---|
| 1 | <?php get_header(); ?> | get_header(): ページのヘッダー部(画面の赤線の部分)を読み込む関数です。(ここでheader.php を読み込みます。) |
| 5 | <div class=”col-lg-3“> | col-lg-3 : BootstrapのCSSクラスです。ページの中央部分を12分割したうちの左3分割分をサイドバー(画面の緑線の部分)のために確保します。 |
| 6 | <?php get_sidebar(); ?> | get_sidebar(): ページのサイドバー(画面の緑線の部分)を読み込む関数です。(ここでsidebar.php を読み込みます。) |
| 8 | <div class=”col-lg-9“> | col-lg-9: 5行目と同じくBootstrapのCSSクラスです。ページの中央部分を12分割したうちの右9分割分を記事領域(画面の青線の部分)のために確保します。 |
| 13/25 | 13 <?php if (have_posts()) : ?> 14 <?php while (have_posts()) : the_post(); ?> 15 <article id=”post-<?php the_ID(); ?>” <?php post_class(); ?>> 16 <?php the_category(‘,’); ?> 17 <p class=”h3“><?php the_title(); ?></p> 18 <br> 19 <?php if (has_post_thumbnail()) : ?> 20 <?php the_post_thumbnail(‘tom_eyecatch’, array(‘class’ => ‘img-fluid’)); ?> 21 <?php endif; ?> 22 <?php the_content(); ?> 23 </article> 24 <?php endwhile; ?> 25 <?php endif; ?> | ☆ ページの記事領域(画面の青線の部分)にWordPressの投稿記事を表示します。 13 if (have_posts()): WordPressの記事があるかどうかを判定します。 14 while (have_posts()) : the_post(): WordPressの記事がある間は記事を1件ずつ取り出すループです。(24行目のendwhileまでを繰り返します。) 15 the_ID()、post_class(): 現在の投稿記事のIDとそのクラス属性を出力します。 16 the_category(‘,’): 現在の投稿記事のカテゴリー名とそのリンクを表示します。 17 h3、the_title(): 記事のタイトルを h3(BootstrapのCSSクラス)の大きさで表示します。 19 if (has_post_thumbnail() 20 the_post_thumbnail(‘tom_eyecatch’, array(‘class’ => ‘img-fluid’)); 現在の記事にアイキャッチ画像の設定があるかを確認し、ある場合はその画像を表示します。 尚、functions.phpにて、 6 add_theme_support(‘post-thumbnails’) 9 add_image_size(‘tom_eyecatch’, 640, 480, true) と定義しアイキャッチ画像を有効化、及び tom-eyecatch のサイズを設定しています。画像をレスポンシブ対応とするため BootstrapのCSSクラス img-fluid を追記しています。 22 the_content(): 現在の記事の内容を表示します。 |
| 29/32 | 29 <img src=”<?php echo esc_url(get_template_directory_uri()); ?>/img/new.png” alt=”new” width=”30″ height=”30″>: 30 <time datetime=”<?php echo get_the_date(); ?>”><?php echo get_the_date(); ?></time> 31 <img src=”<?php echo esc_url(get_template_directory_uri()); ?>/img/update.png” alt=”update” width=”30″ height=”30″>: 32 <time datetime=”<?php echo get_the_modified_date(); ?>”><?php echo get_the_modified_date(); ?></time> | ☆投稿記事を新規に作成した日付と更新した日付を表示します。 29,31 echo esc_url(get_template_directory_uri()): ① esc_url() はWordPressでhref属性やsrc属性に指定するURLをXSSなどの攻撃からエスケープ処理(無害化)するセキュリティ用の関数です。 ② get_template_directory_uri() はWordPressで有効になっているテーマフォルダーへのパスを取得する関数です。 29,31 /img/new.png、/img/update.png: オリジナルテーマTomWorksDentalフォルダにあるimgフォルダ内のnew.png、update.png画像を指定して表示します。 30 get_the_date(): 現在の記事を新規に作成した日付を取得します。(表示形式は、WordPress管理画面の「設定」>「一般」の日付形式に従います。) 32 get_the_modified_date(): 現在の記事を更新した日付を表示します。 (表示形式は上記と同じです。) |
| 38 | <?php next_post_link(‘< %link’); ?> | next_post_link(‘< %link’): 左矢印(<)と、次の投稿記事の投稿名とそのリンクを表示します。 |
| 41 | <?php previous_post_link(‘%link >’); ?> | previous_post_link(‘%link >’): 前の投稿記事の投稿名とそのリンク、右矢印(>)を表示します。 |
| 52 | <?php get_footer() | get_footer(): ページのフッター部(画面の黄線の部分)を読み込む関数です。 (ここでfooter.php を読み込みます。) |
| 第4章 1.7 ⑤ page.php のソースコードと詳細 |
|---|
| 解説) WordPressダッシュボードにて作成された「固定ページ」記事を表示するプログラムです。header.php、footer.php、sidebar.phpに設定された固定ページへのリンク(虫歯治療、矯正歯科、当院のご案内、審美歯科、定期検診、インプラント)がクリックされた際に動作します。 |
| 第4章 1.9 ⑦ archive.php のソースコードと詳細 |
|---|
| 解説) WordPress管理画面の投稿一覧で作成された「投稿」記事の一覧を表示するプログラムです。ここではサイドバー中段にあるカテゴリーのワードがクリックされた際に動作します。 |
参考)1.2 php基本プログラム一覧と簡単な解説です。
| No | プログラム名 | 解説 |
|---|---|---|
| ⑨ | 404.php | WordPressが正常に動作している場合は動作しませんが、何かエラーなどが発生し該当ページが見つからない無い場合に、はじめて動作するプログラムです。ここでは「404エラー(ページが見つかりません) 対象のページは移動もしくは削除された可能性があります。 メニュー右の(サイト内)検索、もしくはトップページよりお探しください。」と表示します。 |
| ⑦ | archive.php | WordPress管理画面の投稿一覧で作成された「投稿」記事の一覧を表示するプログラムです。ここではサイドバー中段にあるカテゴリーのワードがクリックされた際に動作します。 |
| ② | footer.php | 表示されるサイト画面下部で共有に使用されるプログラムです。ここでは画面上部と同じメニューとCopyrightの表示を行います。 |
| ③ | front-page.php | トップページを専用に表示するプログラムです。このプログラムを準備することでトップページのみの工夫をすることができ独自の表現ができます。 |
| ⑩ | functions.php | 今回作成する【歯科クリニックのWebサイト】にいろいろな機能を追加するプログラムです。 |
| ① | header.php | 表示されるサイト画面上部で共有に使用されるプログラムです。ここでは歯科のロゴ、及びメニューと(サイト内)検索の表示を行います。 |
| ⑤ | page.php | WordPressダッシュボードにて作成された「固定ページ」記事を表示するプログラムです。header.php、footer.php、sidebar.phpに設定された固定ページへのリンク(虫歯治療、矯正歯科、当院のご案内、審美歯科、定期検診、インプラント)がクリックされた際に動作します。 |
| ⑧ | search.php | サイト画面上部のメニュー右にある(サイト内)検索にてキーワードを検索が行われた際、その検索結果を表示するプログラムです。 |
| ④ | sidebar.php | 表示されるサイト画面のサイド側で共有に使用されるプログラムです。 |
| ⑥ | single.php | WordPressダッシュボードにて作成された「投稿」記事を表示するプログラムです。ここではトップページ、または投稿記事の一覧に表示されている記事がクリックされた際に動作します。 |


