第4章 1.6 ④ sidebar.php のソースコードと詳細

![]() :
:
1.6 ④ sidebar.php のソースコードと解説
解説) 表示されるサイト画面のサイド側で共有に使用されるプログラムです。
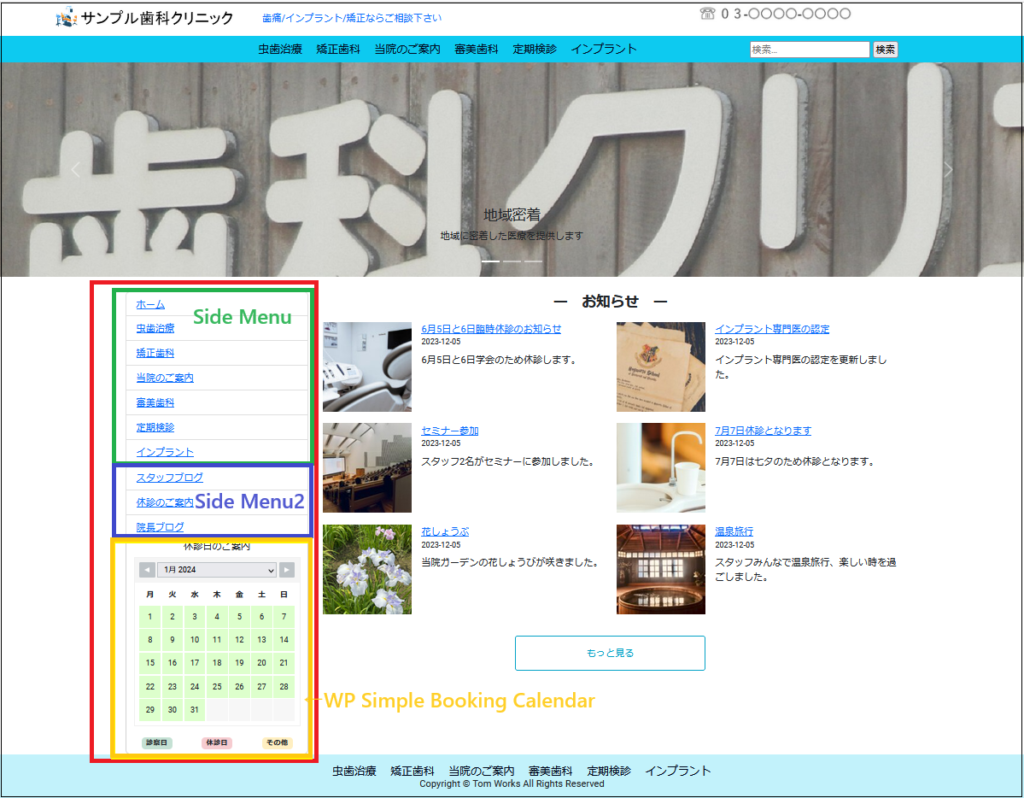
ここでは左側にサイドメニュー(下図の赤線)を表示します。左メニュー上段に6つの「固定ページ」を表示する Side Menu(下図の緑線)、左メニュー中段に3つのカテゴリーを表示する Side Menu2 (下図の青線)、左メニュー下段に第6章の2でインストールするWordPressのプラグイン「WP Simple Booking Calendar」(下図の黄色線)を表示します。

以下が今回のプログラムソースです。
<div class="d-flex flex-column">
<?php wp_nav_menu(array(
'theme_location' => 'side-menu',
'menu_class' => 'list-group list-inline',
));
?>
<br>
<?php wp_nav_menu(array(
'theme_location' => 'side-menu2',
'menu_class' => 'list-group list-inline',
));
?>
<br>
<div class="card">
<p class="h6 text-center">休診日のご案内</p>
<?php if (is_active_sidebar('sidebar-widget-area-2')) : ?>
<aside class="container">
<?php dynamic_sidebar('sidebar-widget-area-2'); ?>
</aside>
<?php endif; ?>
<div class="d-flex justify-content-around">
<div class="h6"><span class="badge bg-success bg-opacity-25 text-dark">診察日</span></div>
<div class="h6"><span class="badge bg-danger bg-opacity-25 text-dark">休診日</span></div>
<div class="h6"><span class="badge bg-warning bg-opacity-25 text-dark">その他</span></div>
</div>
</div>
</div>
解説
| 行 | プログラムソース | 解説 |
|---|---|---|
| 2/6 | 2 <?php wp_nav_menu(array( 3 ‘theme_location’ => ‘side-menu’, 4 ‘menu_class’ => ‘list-group list-inline’, 5 )); 6 ?> | ☆左メニュー上段の Side Menu を表示するプログラムです。ここでは6つの「固定ページ」を表示します。 2 wp_nav_menu(array(:Side Menuを表示するWordPressの関数です。 3 ‘theme_location’ => ‘side-menu’: メニューの表示位置を定義します。(functions.phpにてregister_nav_menus(array( ‘side-menu’ => ‘tom-side-menu’, と定義しておりWordPressの管理画面の「外観」>「メニュー」欄にてtom-side-menuに紐づけされたメニューを表示します。) *メニューの設定方法は第5章の4で解説します。 4 ‘menu_class’ => ‘list-group list-inline’: メニューのul要素に指定するクラスを定義します。list-group、list-inline ともBootstrapのCSSクラスです。 |
| 8/12 | 8 <?php wp_nav_menu(array( 9 ‘theme_location’ => ‘side-menu2’, 10 ‘menu_class’ => ‘list-group list-inline‘, 11 )); 12 ?> | ☆左メニュー中段のSide Menu2 を表示するプログラムです。ここでは3つのカテゴリーを表示します。 プログラムの詳細は、上記のSide Menuと同様になります。 (functions.phpでは ‘side-menu2’ => ‘tom-side-menu2’ と定義) |
| 14/27 | 14 <div class=”card”> 15 <p class=”h6 text-center“>休診日のご案内</p> 16 <?php if (is_active_sidebar(‘sidebar-widget-area-2’)) : ?> 17 <aside class=”container”> 18 <?php dynamic_sidebar(‘sidebar-widget-area-2’); ?> 19 </aside> 20 <?php endif; ?> 21 22 <div class=”d-flex justify-content-around”> 23 <div class=”h6″><span class=”badge bg-success bg-opacity-25 text-dark”>診察日</span></div> 24 <div class=”h6″><span class=”badge bg-danger bg-opacity-25 text-dark”>休診日</span></div> 25 <div class=”h6″><span class=”badge bg-warning bg-opacity-25 text-dark”>その他</span></div> 26 </div> 27 </div> | ☆「WP Simple Booking Calendar」で設定したカレンダーを表示する一連のプログラムです。 15 <p class=”h6 text-center“>休診日のご案内</p>: 表題として「休診日のご案内」を固定表示します。h6、text-center ともBootstrapのCSSクラスです。 16 is_active_sidebar(‘sidebar-widget-area-2’): ウィジェット領域の2番目にウィジェットが登録されているかをチェックします。 (ちなみにfunctions.phpにてregister_sidebars(3,array( と定義しウィジェット領域を3つ設定しています。ここではWordPress管理画面の「外観」>「ウィジェット」欄のSide Bar 2 に WP Simple Booking Calendarを追加していますで、その2番目にカレンダーがあるかをまず確認します。*設定の手順は第6章の2で解説します。) 18 dynamic_sidebar(‘sidebar-widget-area-2’): (ウィジェット領域の2番目にウィジェットが登録されている場合に)そのウィジェットの内容を出力する関数です。ここでは、Side Bar 2 の内容を出力します。 23,24,25 診察日、休診日、その他: BootstrapのCSSクラスを使用してそれぞれ「診察日」、「休診日」、「その他」をWP Simple Booking Calendarの下段に表示します。 |
| 第4章 1.5 ③ front-page.php のソースコードと詳細 |
|---|
| 解説) トップページを専用に表示するプログラムです。このプログラムを準備することでトップページのみの工夫をすることができ独自の表現ができます。 |
| 第4章 1.7 ⑤ page.php のソースコードと詳細 |
|---|
| 解説) WordPressダッシュボードにて作成された「固定ページ」記事を表示するプログラムです。header.php、footer.php、sidebar.phpに設定された固定ページへのリンク(虫歯治療、矯正歯科、当院のご案内、審美歯科、定期検診、インプラント)がクリックされた際に動作します。 |
参考)1.2 php基本プログラム一覧と簡単な解説です。
| No | プログラム名 | 解説 |
|---|---|---|
| ⑨ | 404.php | WordPressが正常に動作している場合は動作しませんが、何かエラーなどが発生し該当ページが見つからない無い場合に、はじめて動作するプログラムです。ここでは「404エラー(ページが見つかりません) 対象のページは移動もしくは削除された可能性があります。 メニュー右の(サイト内)検索、もしくはトップページよりお探しください。」と表示します。 |
| ⑦ | archive.php | WordPress管理画面の投稿一覧で作成された「投稿」記事の一覧を表示するプログラムです。ここではサイドバー中段にあるカテゴリーのワードがクリックされた際に動作します。 |
| ② | footer.php | 表示されるサイト画面下部で共有に使用されるプログラムです。ここでは画面上部と同じメニューとCopyrightの表示を行います。 |
| ③ | front-page.php | トップページを専用に表示するプログラムです。このプログラムを準備することでトップページのみの工夫をすることができ独自の表現ができます。 |
| ⑩ | functions.php | 今回作成する【歯科クリニックのWebサイト】にいろいろな機能を追加するプログラムです。 |
| ① | header.php | 表示されるサイト画面上部で共有に使用されるプログラムです。ここでは歯科のロゴ、及びメニューと(サイト内)検索の表示を行います。 |
| ⑤ | page.php | WordPressダッシュボードにて作成された「固定ページ」記事を表示するプログラムです。header.php、footer.php、sidebar.phpに設定された固定ページへのリンク(虫歯治療、矯正歯科、当院のご案内、審美歯科、定期検診、インプラント)がクリックされた際に動作します。 |
| ⑧ | search.php | サイト画面上部のメニュー右にある(サイト内)検索にてキーワードを検索が行われた際、その検索結果を表示するプログラムです。 |
| ④ | sidebar.php | 表示されるサイト画面のサイド側で共有に使用されるプログラムです。 |
| ⑥ | single.php | WordPressダッシュボードにて作成された「投稿」記事を表示するプログラムです。ここではトップページ、または投稿記事の一覧に表示されている記事がクリックされた際に動作します。 |


