第4章 1.4 ② footer.php のソースコードと詳細

![]() :
:
1.4 ② footer.php のソースコードと解説
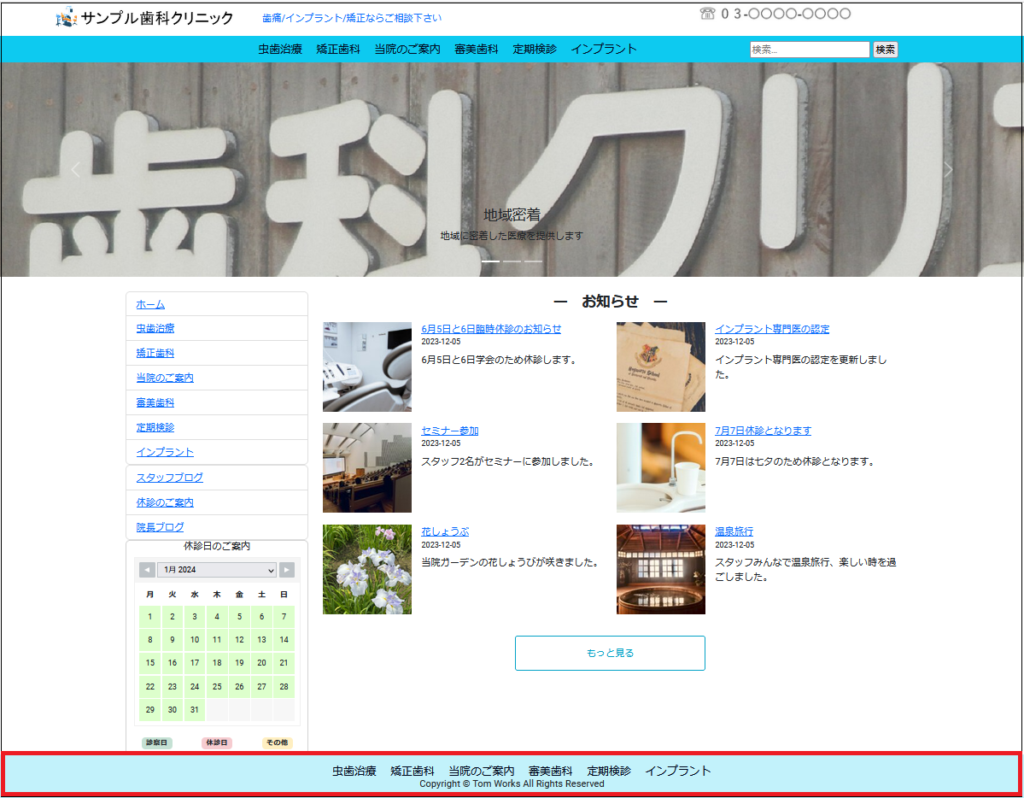
解説) footer.php は表示されるサイト画面下部で共有に使用されるプログラムです。ここでは画面上部と同じメニューとCopyrightの表示を行います。
下図の赤線で囲んだ部分(フッター部)を表示します。

以下が今回のプログラムソースです。
<div class="text-center p-3 navbar-dark bg-info bg-opacity-25">
<div>
<?php wp_nav_menu(array(
'theme_location' => 'main-menu',
'container' => 'nav',
'container_class' => 'navbar-nav mx-auto',
'menu_class' => 'row tom-menu h2',
));
?>
</div>
<div class="h6 text-center">Copyright © Tom Works All Rights Reserved</div>
</div>
<?php wp_footer(); ?>
</body>
</html>
解説
| 行 | プログラムソース | 解説 |
|---|---|---|
| 3/9 | 3 <?php wp_nav_menu(array( 4 ‘theme_location’ => ‘main-menu’, 5 ‘container’ => ‘nav’, 6 ‘container_class’ => ‘navbar-nav mx-auto’, 7 ‘menu_class’ => ‘row tom-menu h2’, 8 )); 9 ?> | 3 wp_nav_menu(): ナビゲーションメニューをカスタマイズし表示する関数です。(第4章1.3と同じ:ヘッダーで表示しているメニューと同じものをフッターでも表示します。) 4 ‘theme_location’ => ‘main-menu’: メニューの表示位置を定義します。(functions.phpにてregister_nav_menus(array( ‘main-menu’ => ‘tom-header-menu’, と定義しておりWordPressの管理画面の「外観」>「メニュー」欄にてtom-header-menuに紐づけされたメニューを表示します。) *メニューの設定方法は第5章の4で解説します。 5 ‘container’ => ‘nav’: メニューのul要素を囲むタグ(nav)を指定します。 6 ‘container_class’ => ‘navbar-nav mx-auto’: 上記のcontainerで指定したタグ(nav)のクラスを定義します。navbar-nav、mx-auto もBootstrapのCSSクラスです。 7 ‘menu_class’ => ‘row tom-menu h2’: メニューのul要素に指定するクラスを定義します。row は通常のcssのクラス、tom-menu はcssのカスタムクラスでtom-custom.css内で定義しています。h2 はBootstrapのCSSクラスです。 |
| 11 | <div class=”h6 text-center“>Copyright © Tom Works All Rights Reserved</div> | Copyrightの表示をします。h6とtext-centerはBoostrapのCSSクラスです。 |
| 14 | <?php wp_footer(); ?> | wp_footer() はwp_header()と同様にWordPressのテーマを自作するために必須となる関数です。通常 </body>タグの直前に記載します。プラグインやテーマで用意されている特にjavascriptのコードを出力します。 |
| 17 | </html> | header.phpでhtml宣言した <html>に対して、その締めとなる</html>をこのfooter.phpの最終行にて記載します。 |
| 第4章 1.3 ① header.php のソースコードと詳細 |
|---|
| 解説) 表示されるサイト画面上部で共有に使用されるプログラムです。ここでは歯科のロゴ、及びメニューと(サイト内)検索の表示を行います。 |
| 第4章 1.5 ③ front-page.php のソースコードと詳細 |
|---|
| 解説) トップページを専用に表示するプログラムです。このプログラムを準備することでトップページのみの工夫をすることができ独自の表現ができます。 |
参考)1.2 php基本プログラム一覧と簡単な解説です。
| No | プログラム名 | 解説 |
|---|---|---|
| ⑨ | 404.php | WordPressが正常に動作している場合は動作しませんが、何かエラーなどが発生し該当ページが見つからない無い場合に、はじめて動作するプログラムです。ここでは「404エラー(ページが見つかりません) 対象のページは移動もしくは削除された可能性があります。 メニュー右の(サイト内)検索、もしくはトップページよりお探しください。」と表示します。 |
| ⑦ | archive.php | WordPress管理画面の投稿一覧で作成された「投稿」記事の一覧を表示するプログラムです。ここではサイドバー中段にあるカテゴリーのワードがクリックされた際に動作します。 |
| ② | footer.php | 表示されるサイト画面下部で共有に使用されるプログラムです。ここでは画面上部と同じメニューとCopyrightの表示を行います。 |
| ③ | front-page.php | トップページを専用に表示するプログラムです。このプログラムを準備することでトップページのみの工夫をすることができ独自の表現ができます。 |
| ⑩ | functions.php | 今回作成する【歯科クリニックのWebサイト】にいろいろな機能を追加するプログラムです。 |
| ① | header.php | 表示されるサイト画面上部で共有に使用されるプログラムです。ここでは歯科のロゴ、及びメニューと(サイト内)検索の表示を行います。 |
| ⑤ | page.php | WordPressダッシュボードにて作成された「固定ページ」記事を表示するプログラムです。header.php、footer.php、sidebar.phpに設定された固定ページへのリンク(虫歯治療、矯正歯科、当院のご案内、審美歯科、定期検診、インプラント)がクリックされた際に動作します。 |
| ⑧ | search.php | サイト画面上部のメニュー右にある(サイト内)検索にてキーワードを検索が行われた際、その検索結果を表示するプログラムです。 |
| ④ | sidebar.php | 表示されるサイト画面のサイド側で共有に使用されるプログラムです。 |
| ⑥ | single.php | WordPressダッシュボードにて作成された「投稿」記事を表示するプログラムです。ここではトップページ、または投稿記事の一覧に表示されている記事がクリックされた際に動作します。 |


