第4章 1.3 ① header.php のソースコードと詳細

![]() :
:
1.3 ① header.php のソースコードと解説
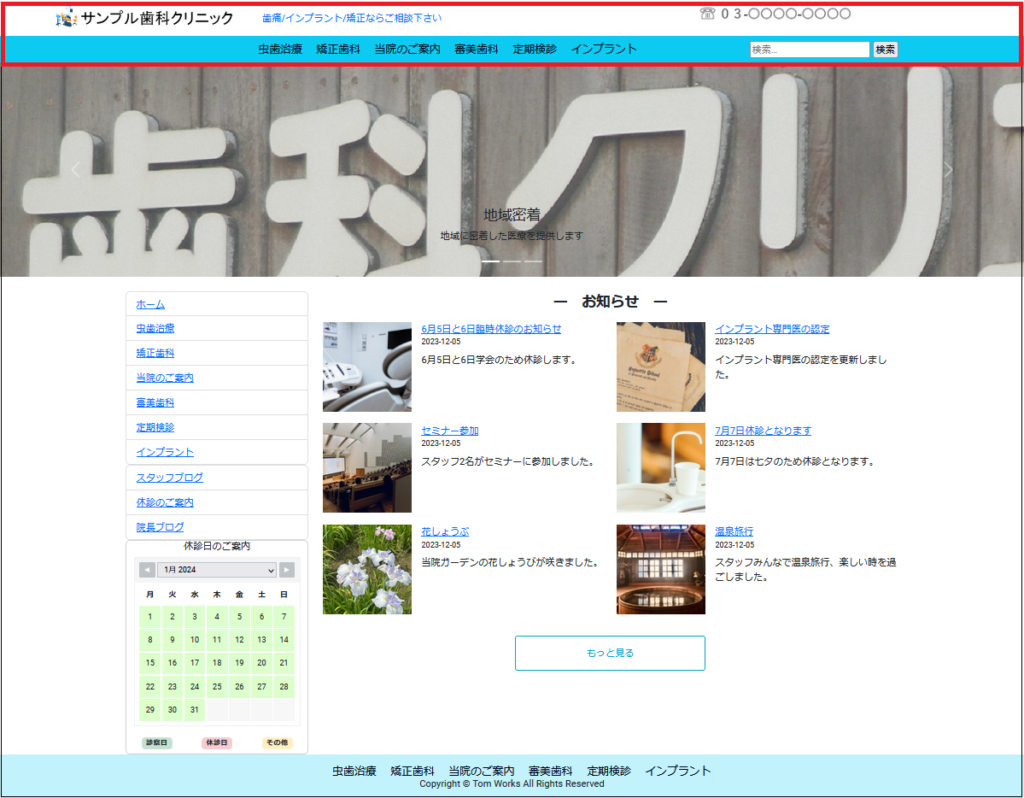
解説) header.php は表示されるサイト画面上部で共有に使用されるプログラムです。ここでは歯科のロゴ、及びメニューと(サイト内)検索の表示を行います。
下図の赤線で囲んだ部分(ヘッダー部)を表示します。

以下が今回のプログラムソースです。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="<?php bloginfo('description'); ?>">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>
<div class="sticky-top">
<header class="text-center bg-white">
<div class="row justify-content-between">
<div class="col">
<a href="<?php echo esc_url(home_url()); ?>"><img class="img-fluid" src="<?php echo esc_url(get_template_directory_uri()); ?>/img/dental-logo.png" alt="<?php bloginfo('name'); ?>" width="40%" height="40%"></a>
<span class="text-primary align-start"><?php bloginfo('description'); ?></span>
</div>
<div class="col">
<a href="<?php echo esc_url(home_url()); ?>"><img class="img-fluid" src="<?php echo esc_url(get_template_directory_uri()); ?>/img/TelNumber.png" alt="<?php bloginfo('name'); ?>" width="30%" height="30%"></a>
</div>
</div>
</header>
<nav class="navbar navbar-expand-md navbar-dark bg-info">
<div class="container">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar-content" aria-controls="navbar-content" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar-content">
<?php wp_nav_menu(array(
'theme_location' => 'main-menu',
'container' => 'nav',
'container_class' => 'navbar-nav mx-auto',
'menu_class' => 'row tom-menu h2',
));
?>
</div>
<div class="navbar-nav">
<?php get_search_form(); ?>
</div>
</div>
</nav>
</div>
<div class="container">
<?php
if (!is_front_page()) : ?>
<?php if (function_exists('bcn_display')) : ?>
<nav class="breadCrumb" typeof="BreadcrumbList" vocab="http://schema.org/" aria-label="現在のページ">
<?php bcn_display(); ?>
</nav>
<?php endif; ?>
<?php endif; ?>
</div>
解説
主なプログラムソースを解説します。
| 行 | プログラムソース | 解説 |
|---|---|---|
| 1 | <!DOCTYPE html> | HTML5をシンプルに宣言します。 |
| 2 | <html <?php language_attributes(); ?>> | ① <html>にてhtml文書だと宣言します。(ちなみにhtmlの締め</html>はfooter.phpの最終行に記載します。) ② language_attributes()にてWordPressの言語情報を取得し定義します。(WordPress管理画面の「設定」>「一般」>「サイトの言語」にて定義されている言語情報)これにより多言語対応が可能になります。日本語固定にする場合はlang=”ja”と記述してもOKです。 |
| 4/10 | <head>~</head> | <head> セクション:Webサイトのメタ情報やスタイル、スクリプトの読み込みを行います。 |
| 5 | <meta charset=”<?php bloginfo(‘charset’); ?>”> | bloginfo(‘charset’) は文字のエンコーディングを設定しています。この記述によりWebサイトの文字化けを回避します。 |
| 6 | <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> | viewport はレスポンシブデザインのためのviewpointを設定します。 |
| 7 | <meta name=”description” content=”<?php bloginfo(‘description’); ?>”> | bloginfo(‘description’) はサイトの説明文を表示します。WordPress管理画面の「設定」>「一般」>「キャッチフレーズ」にて定義されている説明文を取得し定義します。 |
| 8 | <link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css”> | BootstrapのIconsのCSSの読み込みを定義します。 |
| 9 | <?php wp_head(); ?> | wp_head() はWordPressのテーマを自作するために必須となる関数です。通常 </head>タグの直前に記載します。プラグインやテーマで用意されているhtml、css、javascriptのコードを出力します。 |
| 12 | <body <?php body_class(); ?>> | body_class() は<body>要素にWordPressが生成するぺージ毎にhomeやsingle、pageなどクラス名を追加します。 |
| 13 | <?php wp_body_open(); ?> | wp_body_open() はWordPressがbody開始直後にコードを出力する関数です。通常<body>タグの直後に記載します。WordPress5.2から導入されました。 |
| 15 | <div class=”sticky-top“> | sticky-top はBootstrapのCSSクラスです。<div>で指定された範囲を固定します。ここでは画面のヘッダー部を固定し画面下部がスクロールされても常時表示されるようにします。 |
| 19 | <?php echo esc_url(home_url()); ?> | ① esc_url() はWordPressでhref属性やsrc属性に指定するURLをXSSなどの攻撃からエスケープ処理(無害化)するセキュリティ用の関数です。 ② home_url() はトップページのURLを返す変数です。 ここではトップページのURLを無害化して安全にリンクします。 |
| 19 | <?php echo esc_url(get_template_directory_uri()); ?> | get_template_directory_uri() はWordPressで有効になっているテーマフォルダーへのパスを取得する関数です。 |
| 19 | <?php bloginfo(‘name’); ?> | bloginfo(‘name’) はサイトのタイトルを表示します。WordPress管理画面の「設定」>「一般」>「サイトのタイトル」にて定義されている名称を取得し定義します。 |
| 27/45 | <nav>~</nav> | <nav> セクション:ナビゲーションバーを定義します。BootstrapのCSSクラスを使用します。 |
| 33/39 | 33 <?php wp_nav_menu(array( 34 ‘theme_location’ => ‘main-menu’, 35 ‘container’ => ‘nav’, 36 ‘container_class’ => ‘navbar-nav mx-auto’, 37 ‘menu_class’ => ‘row tom-menu h2’, 38 )); 39 ?> | 33 wp_nav_menu(): ナビゲーションメニューをカスタマイズし表示するWordPressの関数です。 34 ‘theme_location’ => ‘main-menu’: メニューの表示位置を定義します。(functions.phpにてregister_nav_menus(array( ‘main-menu’ => ‘tom-header-menu’, と定義しておりWordPressの管理画面の「外観」>「メニュー」欄にてtom-header-menuに紐づけされたメニューを表示します。) *メニューの設定方法は第5章の4で解説します。 35 ‘container’ => ‘nav’: メニューのul要素を囲むタグ(nav)を指定します。 36 ‘container_class’ => ‘navbar-nav mx-auto’: 上記のcontainerで指定したタグ(nav)のクラスを定義します。navbar-nav、mx-auto もBootstrapのCSSクラスです。 37 ‘menu_class’ => ‘row tom-menu h2’: メニューのul要素に指定するクラスを定義します。row は通常のcssのクラス、tom-menu はcssのカスタムクラスでtom-custom.css内で定義しています。h2 はBootstrapのCSSクラスです。 |
| 42 | <?php get_search_form(); ?> | get_search_form() はWordPressでデフォルトで用意されているサイト内検索の関数です。検索枠を表示してサイト内検索に使用します。 |
| 48/55 | 48 <?php 49 if (!is_front_page()) : ?> 50 <?php if (function_exists(‘bcn_display’)) : ?> 51 <nav class=”breadCrumb” typeof=”BreadcrumbList” vocab=”http://schema.org/” aria-label=”現在のページ”> 52 <?php bcn_display(); ?> 53 </nav> 54 <?php endif; ?> 55 <?php endif; ?> | ☆「Breadcrum NavXT」プラグインの「パンくずリスト」を表示するための一連のプログラムです。これによりトップページ以外の全てのページで「パンくずリスト」が表示されます。 49 !is_front_page(): ! が付いているので「もしサイトのフロントページではない場合」となります。トップページの場合は「パンくずリスト」が表示されないようにしています。 50 bcn_display: 「Breadcrum NavXT」プラグインが用意している関数です。 if (function_exists()) にて、このプラグインがインストールされ正しく稼働しているかを確認した後、再度 52行目 bcn_display() にてパンくずリストを表示します。 |
| 第4章【歯科クリニックのWebサイト開発】オリジナルテーマ「Tom Works Dental」を作り込む |
|---|
| 解説)ここでは、前章にて作成したオリジナルテーマ「Tom Works Dental」を保存する「TomWorksDental」フォルダ 直下にテーマで必要なphpの基本プログラム、CSS /JSプログラムと画像 を準備します。CSS/JS は Bootstrap5 を基本としCSS は自作プログラムを追加します。 |
| 第4章 1.4 ② footer.php のソースコードと詳細 |
|---|
| 解説) 表示されるサイト画面下部で共有に使用されるプログラムです。ここでは画面上部と同じメニューとCopyrightの表示を行います。 |
参考)1.2 php基本プログラム一覧と簡単な解説です。
| No | プログラム名 | 解説 |
|---|---|---|
| ⑨ | 404.php | WordPressが正常に動作している場合は動作しませんが、何かエラーなどが発生し該当ページが見つからない無い場合に、はじめて動作するプログラムです。ここでは「404エラー(ページが見つかりません) 対象のページは移動もしくは削除された可能性があります。 メニュー右の(サイト内)検索、もしくはトップページよりお探しください。」と表示します。 |
| ⑦ | archive.php | WordPress管理画面の投稿一覧で作成された「投稿」記事の一覧を表示するプログラムです。ここではサイドバー中段にあるカテゴリーのワードがクリックされた際に動作します。 |
| ② | footer.php | 表示されるサイト画面下部で共有に使用されるプログラムです。ここでは画面上部と同じメニューとCopyrightの表示を行います。 |
| ③ | front-page.php | トップページを専用に表示するプログラムです。このプログラムを準備することでトップページのみの工夫をすることができ独自の表現ができます。 |
| ⑩ | functions.php | 今回作成する【歯科クリニックのWebサイト】にいろいろな機能を追加するプログラムです。 |
| ① | header.php | 表示されるサイト画面上部で共有に使用されるプログラムです。ここでは歯科のロゴ、及びメニューと(サイト内)検索の表示を行います。 |
| ⑤ | page.php | WordPressダッシュボードにて作成された「固定ページ」記事を表示するプログラムです。header.php、footer.php、sidebar.phpに設定された固定ページへのリンク(虫歯治療、矯正歯科、当院のご案内、審美歯科、定期検診、インプラント)がクリックされた際に動作します。 |
| ⑧ | search.php | サイト画面上部のメニュー右にある(サイト内)検索にてキーワードを検索が行われた際、その検索結果を表示するプログラムです。 |
| ④ | sidebar.php | 表示されるサイト画面のサイド側で共有に使用されるプログラムです。 |
| ⑥ | single.php | WordPressダッシュボードにて作成された「投稿」記事を表示するプログラムです。ここではトップページ、または投稿記事の一覧に表示されている記事がクリックされた際に動作します。 |


