IT Tips:Visual Studio Codeのインストール

![]() :
:
解説)WordPressのオリジナルテーマを自作するために、HTML, CSS, PHPなどのプログラミングを行います。プログラミングするのに便利なエディターとしてVisual Studio Codeを使用しますので、そのインストール方法を記載します。
1. Visual Studio Codeのダウンロード
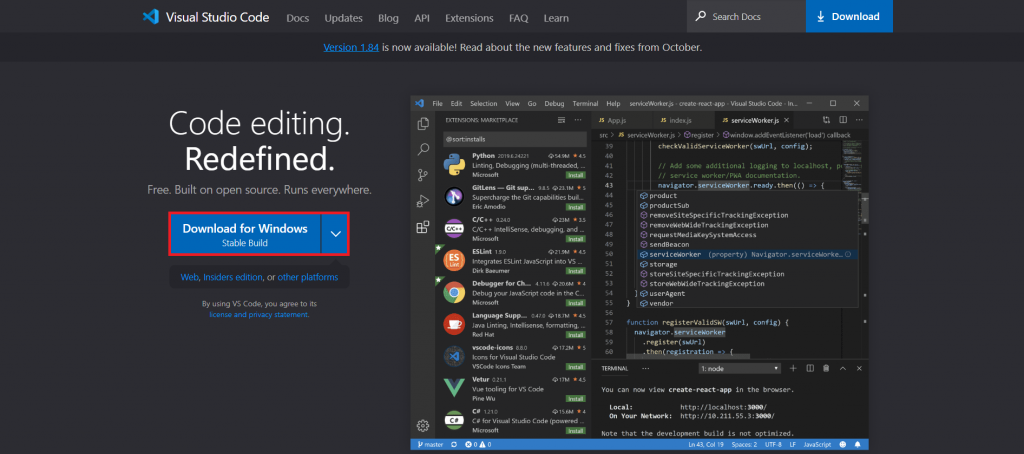
Visual Studio Codeを公開されているサイトからダウンロードします。
https://code.visualstudio.com/
1.1 Visual Studio Codeのダウンロード
画面左側に表示されている「Download for Windows」をクリックします。
(この場合はWindows11を対象にしています。)
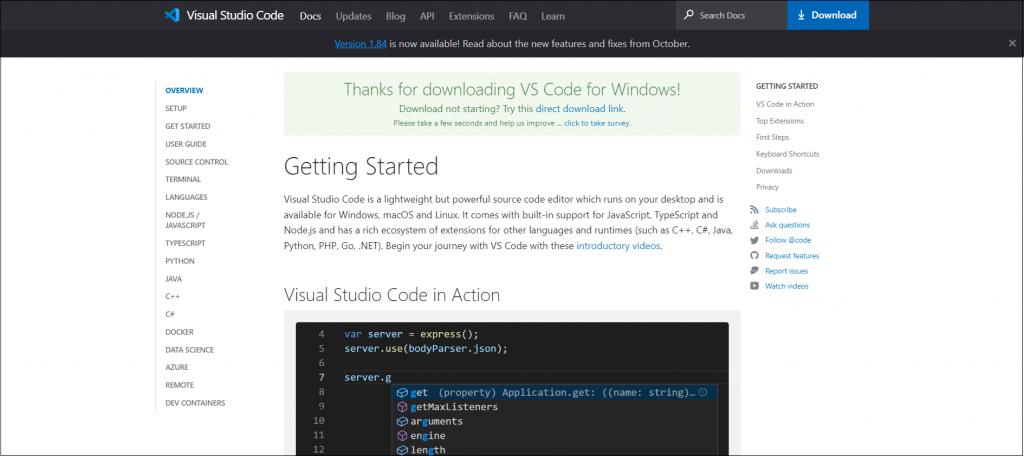
以下の画面に自動で切り替わりインストール用プログラムがダウンロードされます。
2. Visual Studio Codeのインストール
ダウンロードされたインストール用プログラムをダブルクリックしVisual Studio Codeのインストールを開始します。
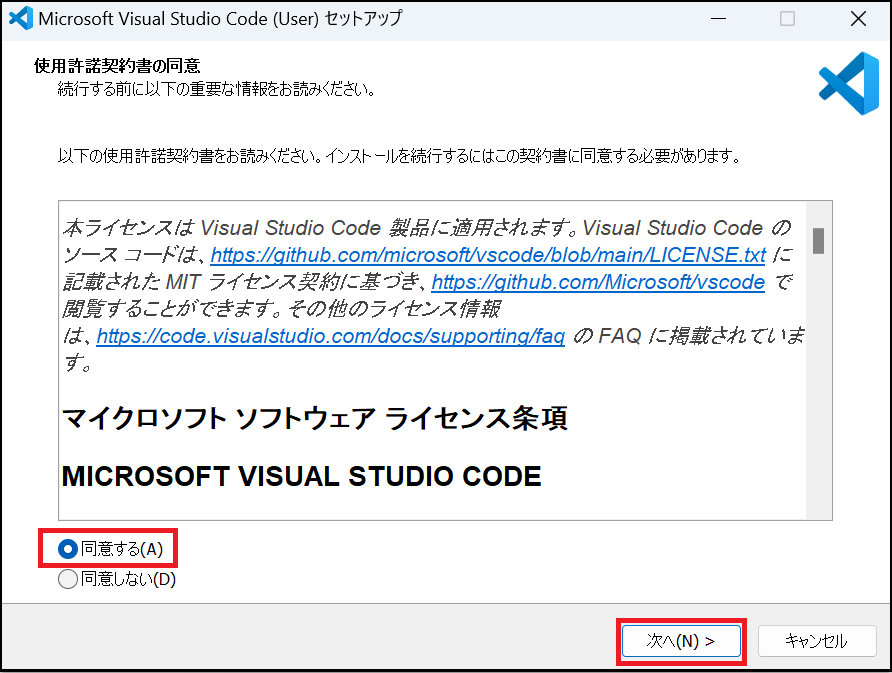
2.1 「使用許諾契約書の同意」画面が表示されます。内容を確認し同意できる場合は左下部の「同意する(A)」を選択、右下部の「次へ(N)」をクリックします。
2.2 「インストール先の指定」画面、「スタートメニューフォルダーの指定」画面
が順次表示されますので、それぞれ「次へ(N)」をクリックします。
(必要に応じて指定先を変更して頂くことでも問題ありません。)
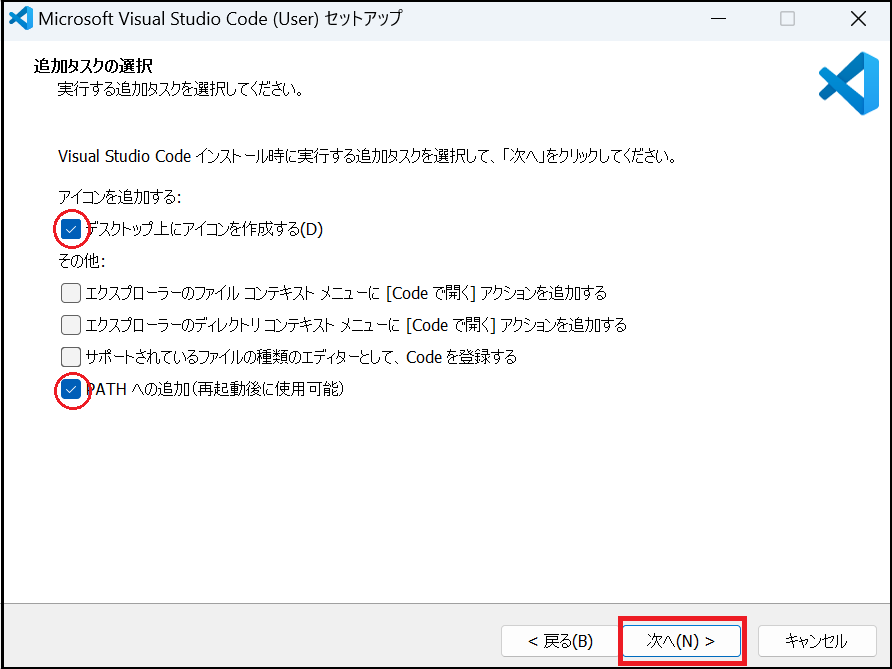
次に「追加タスクの選択」画面が表示されます。ここでは以下の2項目をチェック(選択)し「次へ(N)」をクリックします。
・デスクトップ上にアイコンを作成する(D)
・PATHへの追加(再起動後に使用可能)
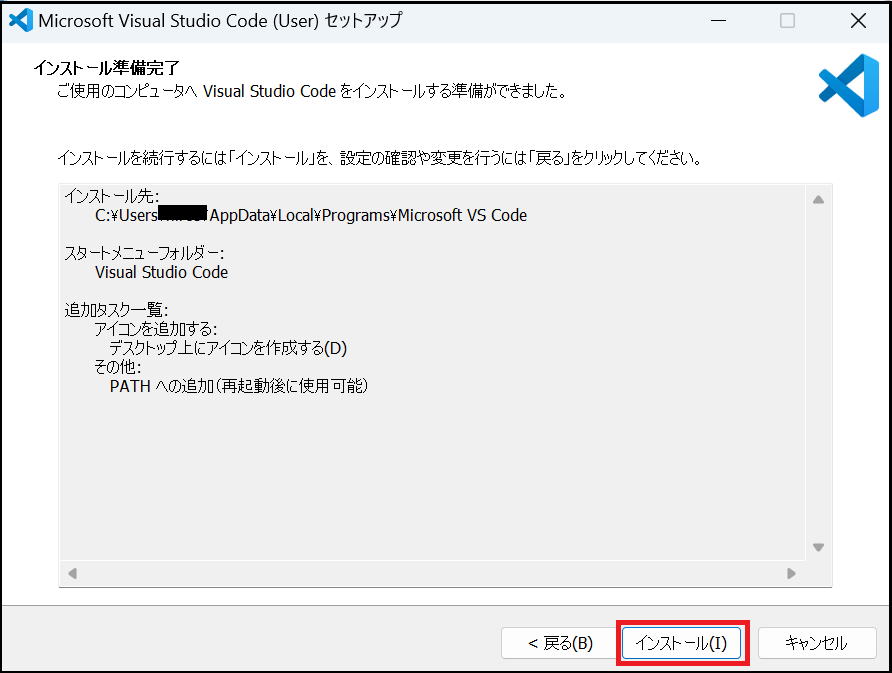
2.3 インストール前の最終確認画面として「インストール準備完了」画面が表示されます。特に問題なければ「インストール(I)」をクリックしインストールを開始します。
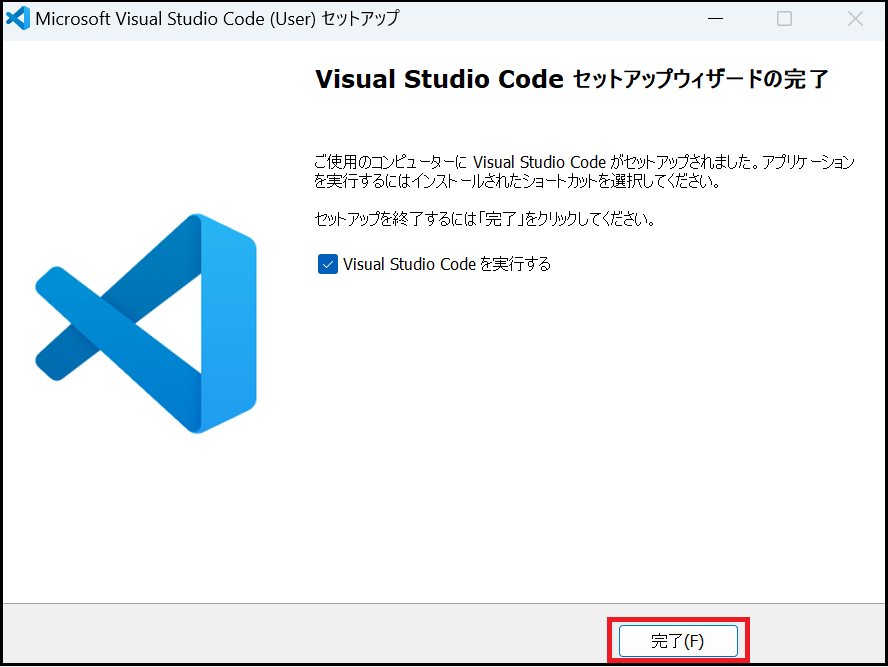
2.4 「Visual Studio Code セットアップウィザードの完了」画面が表示されますので「完了」をクリックします。
Visual Studio Codeのインストール作業は終了となります。
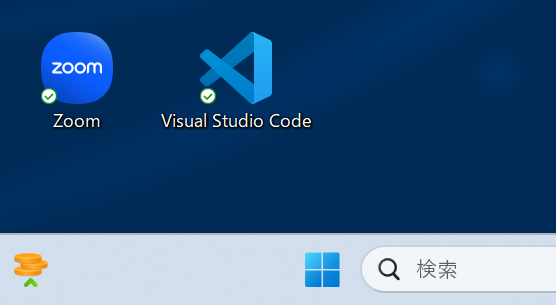
2.5 先の「追加タスクの選択」画面にて「・デスクトップ上にアイコンを作成する(D)」をチェック(選択)していましたのでパソコンのデスクトップ上にVisual Studio Codeのアイコンが作成されました。