第2章【歯科クリニックのWebサイト開発】WordPressのその他設定をする

![]() :
:
解説)第1章では【歯科クリニックのWebサイト開発】を行うために自分のパソコン上に開発環境Localをインストールし初期サイトの生成、WordPressの初期設定を行いました。ここではWordPressのその他設定をします。
1. WordPress管理画面の「設定」欄配下の各設定を行う
WordPress管理画面の「設定」欄配下の各設定を行います。ここでは配下にある5項目(「投稿設定」「表示設定」「メディア」「パーマリンク」「プライバシー」)はデフォルト値をそのまま残しておき、その他の2項目(「一般」「ディスカッション」)の設定を行います。
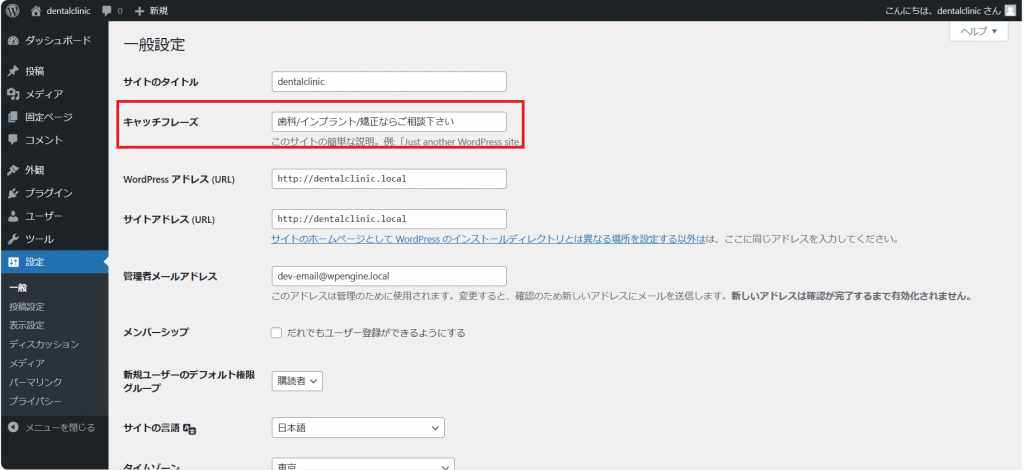
1.1 「一般」の設定。
・キャッチフレーズ:「歯痛/インプラント/矯正ならご相談下さい」と入力しましょう。
少し下方に移動して・・・
・日付形式:y-m-d
・時刻形式:H-i
・週の始まり:月曜日(初期値のままで)
を選択し下部の「変更を保存」をクリックします。
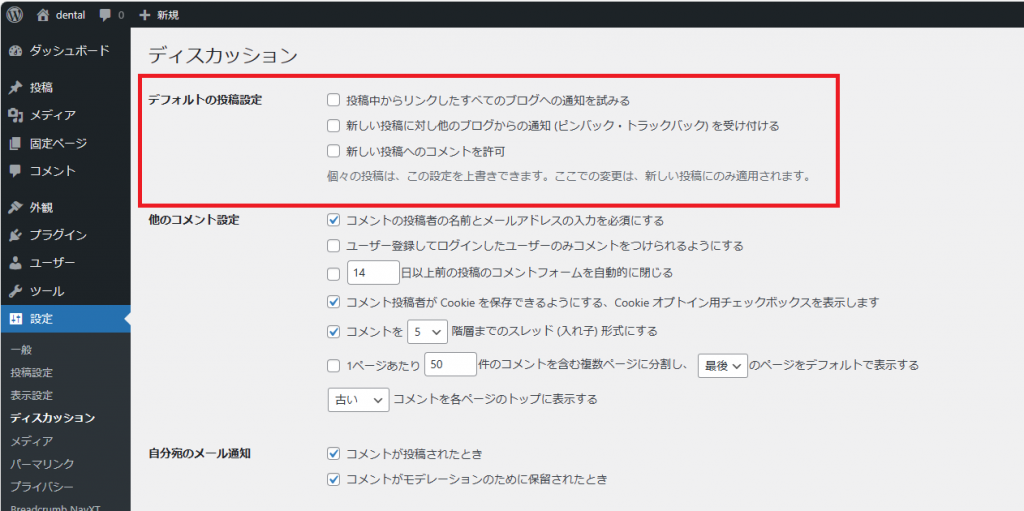
1.2 「ディスカッション」の設定
今回の【歯科クリニックのWebサイト】ではコメント欄は使用しないので、
・「デフォルトの投稿設定」の3項目のチェック
を外しておき最下部にある「変更を保存」ボタンをクリックします。
2. WordPressのプラグイン「WP Multibyte Patch」のインストール
WordPressを日本語で使用するために必要なプラグイン「WP Multibyte Patch」をインストールしておきましょう。
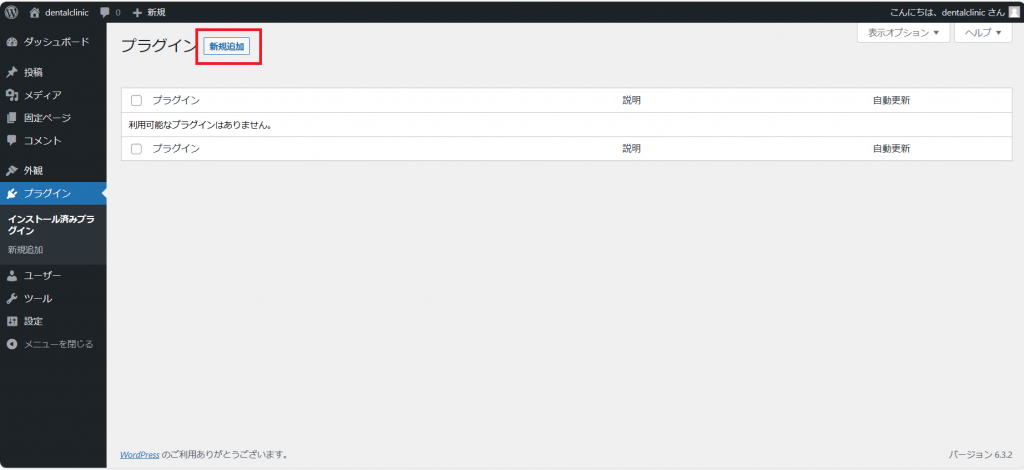
2.1 WordPress管理画面の「プラグイン」欄のプラグイン「新規追加」をクリックします。
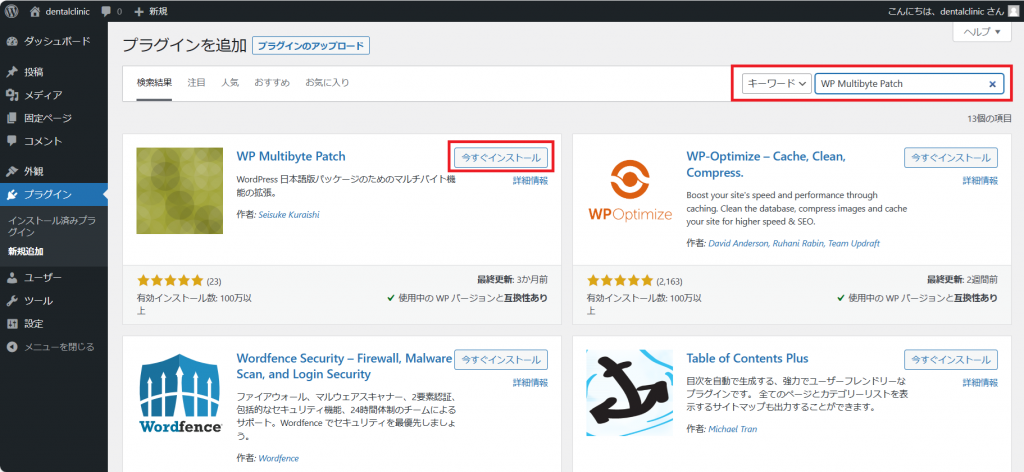
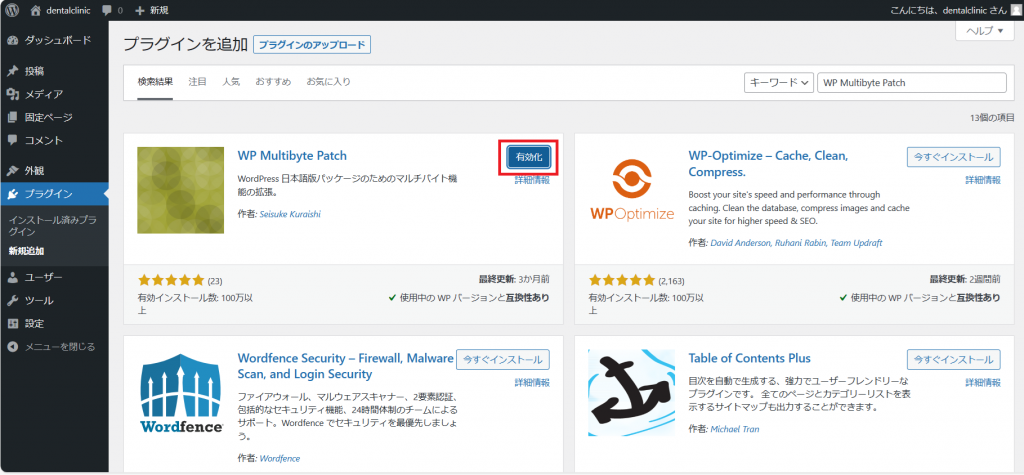
2.2 プラングインの一覧が出ますので右上の検索フォームに「WP Multibyte Patch」と入力し対象のプラングインを検索します。(入力すると自動的に表示されます。)「今すぐインストール」をクリックします。
2.3 WP Multibyte Patchのインストールが完了すると「有効化」と表示されるのでクリックし有効化します。
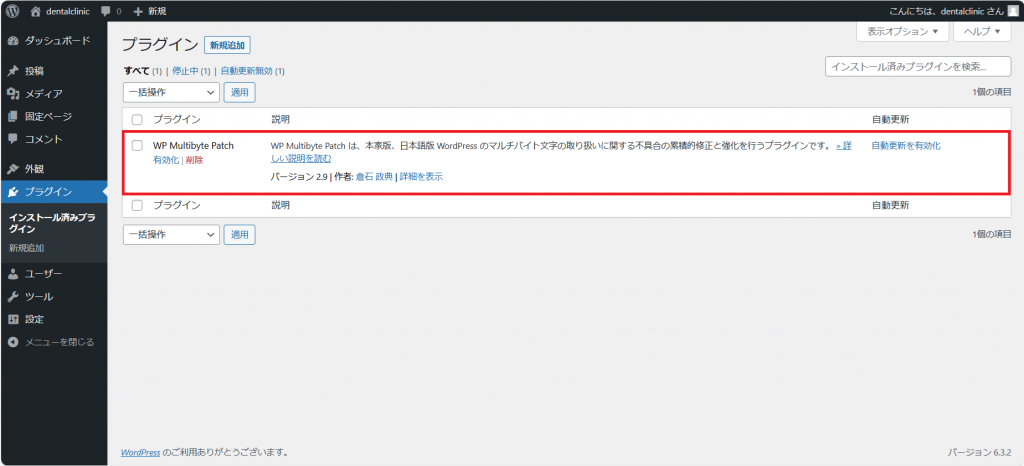
2.4 プラグインのインストール済みプラグイン一覧に「WP Multibyte Patch」が表示され無事インストール完了です。
3. WordPressの初期設定テーマを確認
WordPressインストール時に初期設定されているテーマを確認しておきましょう。
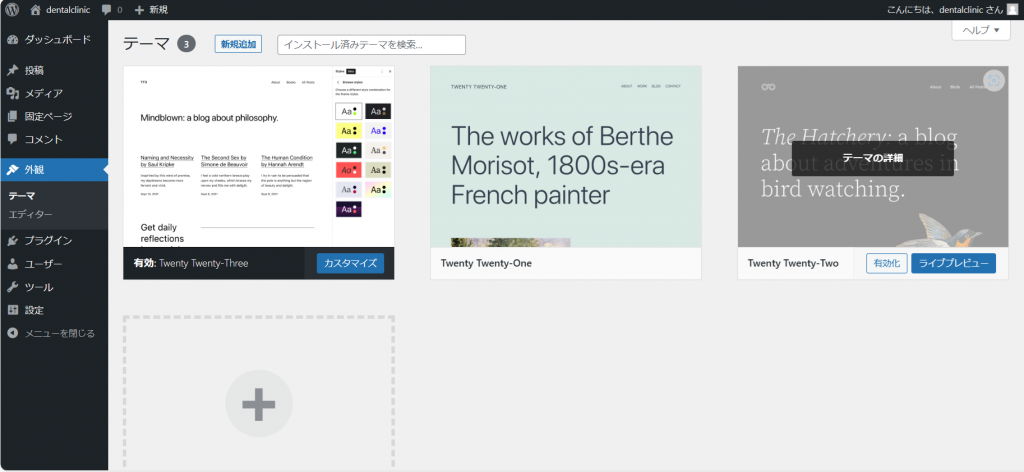
3-1 WordPress管理画面の「外観」欄の「テーマ」を選択すると以下のような画面が表示されます。このブログ執筆時には初期テーマTwenty Twenty-Threeが「有効」となっています。今回の【歯科クリニックのWebサイト開発】では、標準でインストールされているこちらのテーマは使用しません。これからオリジナルテーマである「Tom Works Dental」を自作しますが、この時点ではとりあえず何もせずそのままにしておきましょう。
| 第1章【歯科クリニックのWebサイト開発】の開発環境を準備する |
|---|
| 解説)【歯科クリニックのWebサイト開発】をするために、まず自分のパソコン上にWebサイトの開発環境を準備します。開発環境には一般的にXAMPPやMAMPなどがありますが、今回は最近使われるようになってきたLocal(旧名はLocal by Flywheel) を使用します。LocalはWordPressのインストールが簡単にでき使い勝手も良いのでお勧めです。この章ではWordPressの初期設定までを行います。 |
| 第3章【歯科クリニックのWebサイト開発】オリジナルテーマ「Tom Works Dental」の新設 |
|---|
| 解説)【歯科クリニックのWebサイト開発】で使用するWordPressのオリジナルテーマ「Tom Works Dental」を新設します。 |